Существует бесплатный сервис DISQUS, который позволяет подключать комментарии практически на любом сайте, в том числе и на MODX. DISQUS не единственный подобный сервис, но его широкое распространение и простота установки делают данный сервис популярным не только среди начинающих веб-разработчиков.
Переходим на сайт disqus.com и проходим несложную регистрацию.
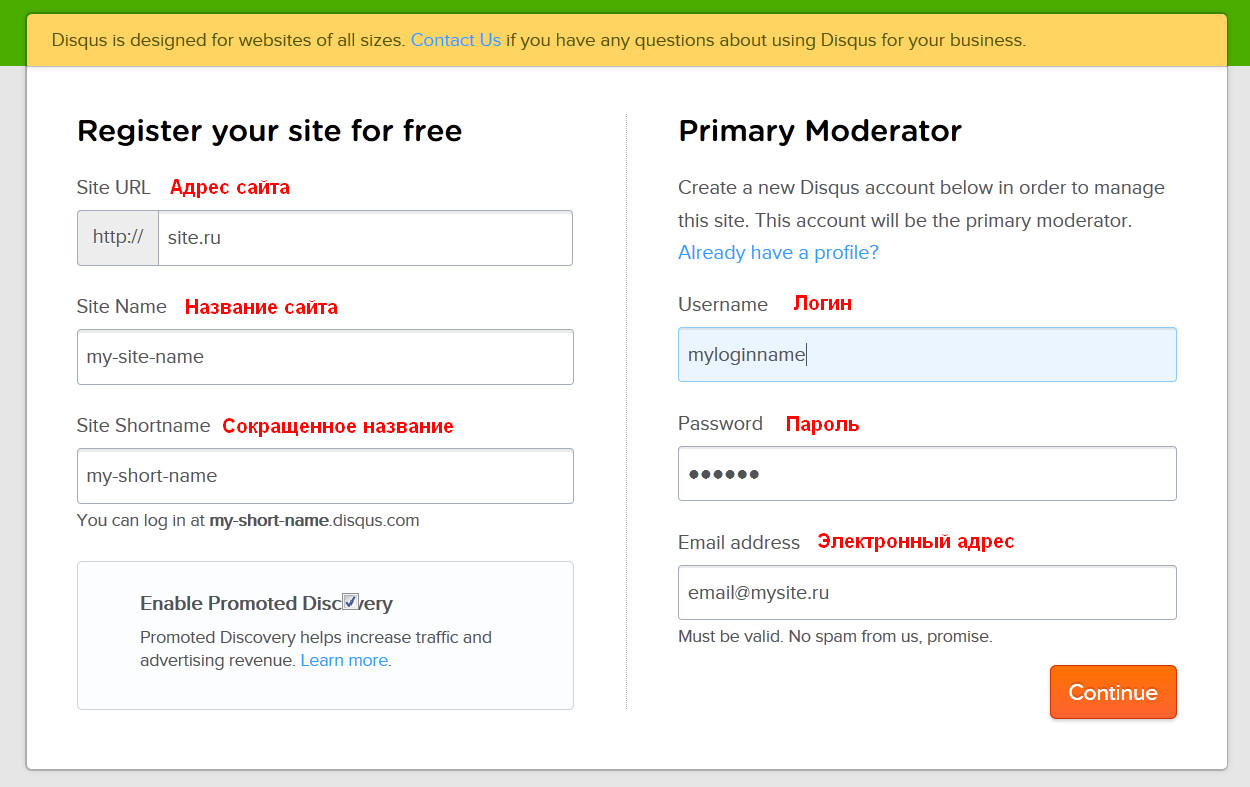
На первом шаге вам предложат ввести адрес и название вашего сайта, короткое имя нашего проекта состоящее только из букв и цифр, оно понадобится для идентификации системы, желаемый логин и пароль в системе и электронный адрес.
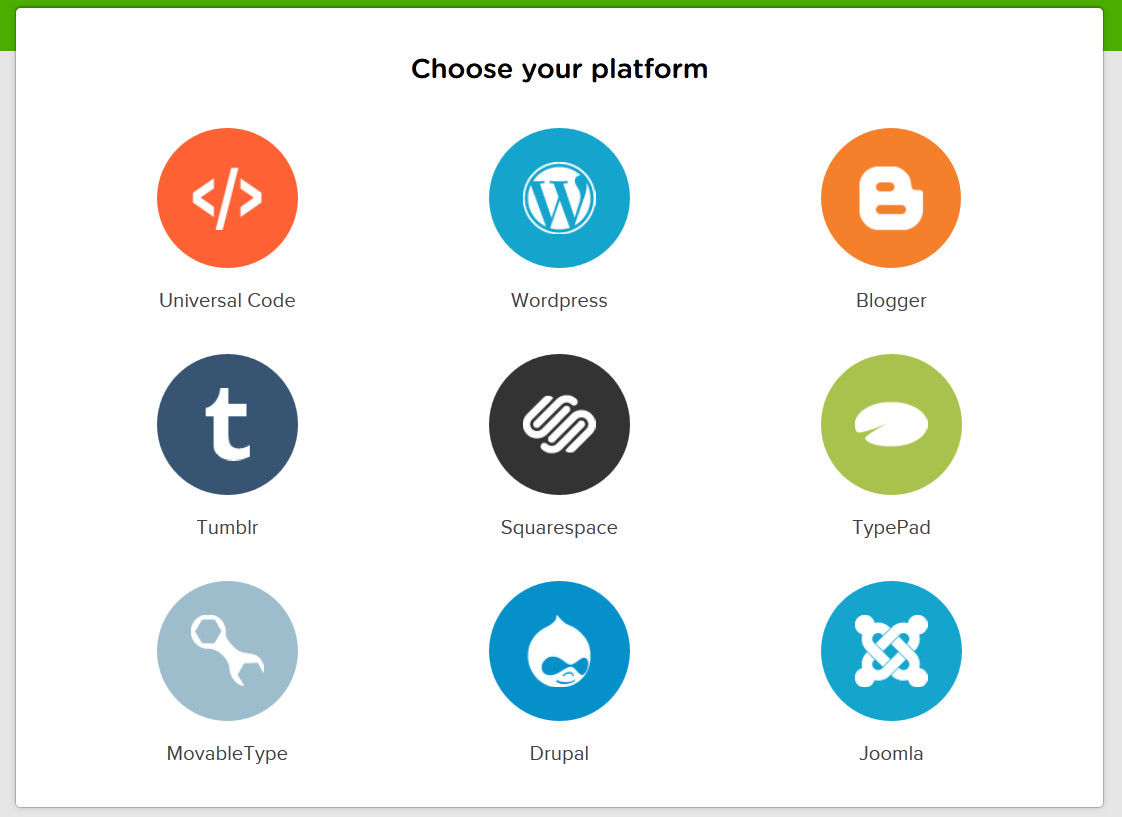
На следующей странице нам предлагают выбрать платформу, на которой построен наш сайт. MODX здесь нет, но нам и не нужно, выбираем универсальный код.
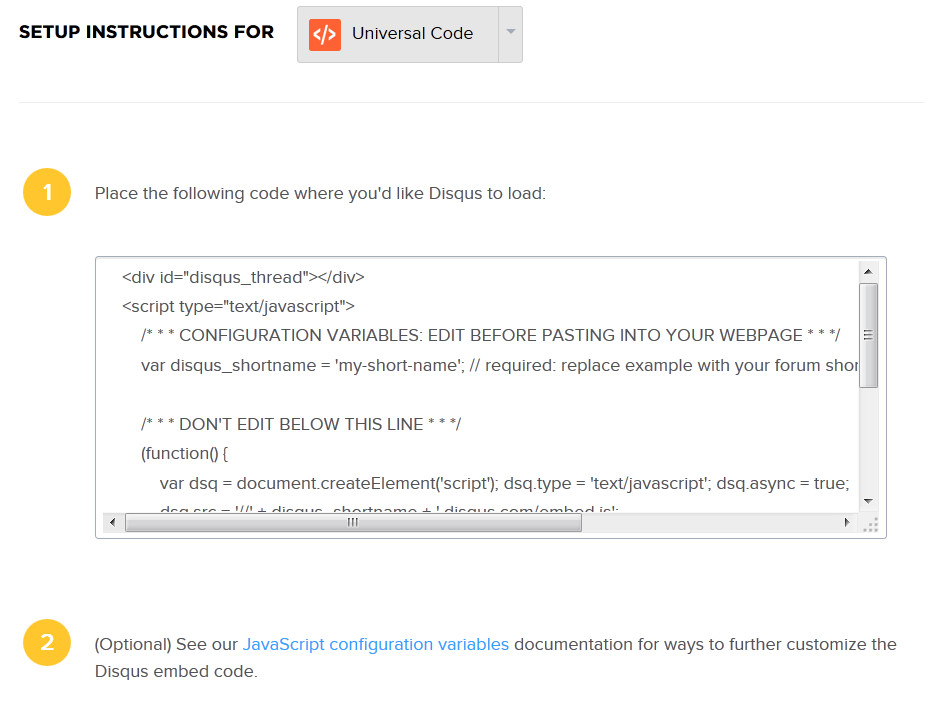
После этого вы попадаете на страницу с инструкцией по установке универсального кода.
Не забываем подтвердить регистрацию на Дискусе, нажав на ссылку в пришедшем на вашу почту письме.
В самом верху в пункте 1 находится код, который мы должны разместить у себя на сайте. Копируем его, затем создаем новый чанк disqus и вставляем код.
В пункте 2 нам дают сылку на дополнительные параметры DISQUS, которые нужны для динамических сайтов, т.е. нам эти параметры тоже нужны.
disqus_shortname
Этот параметр уже по умолчанию присутствует в коде, который мы копировали. Его значением является короткое имя нашего проекта, которое мы вводили на первом шаге регистрации.
var disqus_shortname = 'my-short-name';
disqus_identifier
На нашем сайте DISQUS будет подключен на многих страницах. Этот параметр содержит идентификатор этих страниц, чтобы скрипт мог различать наши страницы и выводить комментарии там где нужно. Необходимо следить за тем, чтобы значение этого параметра было уникальным. Использовать в качестве индентификатора URL страницы не рекомендуется, так как страница может быть переименована и это приведет к конфликту идентификаторов.
В MODX каждый документ имеет собственный уникальный идентификатор. Вот его мы и будем использовать в качестве значения этого параметра:
var disqus_identifier = '[*id*]';
disqus_title
Этот параметр содержит заголовок текущей страницы. Если параметр не указан, в качестве значение будет передано содержимое тега <title>, а если содержимое передать невозможно, то будет использован URL страницы.
var disqus_title = '[*pagetitle*]';
disqus_url
Содержит адрес текущей страницы. Если значение не установлено, принимает в качестве значения window.location.href. Этот параметр используется, чтобы искать или создавать темы, когда disqus_identifier не используется. Настоятельно рекомендуется указывать этот параметр, так как если посетитель находится на странице http://example.com/helloworld.html?123, DISQUS может показать другую ветку комментариев, отличную от http://example.com/helloworld.html. В качестве значения должны использоваться абсолютные адреса:
var disqus_url = '[(site_url)][~[*id*]~]';
disqus_category_id
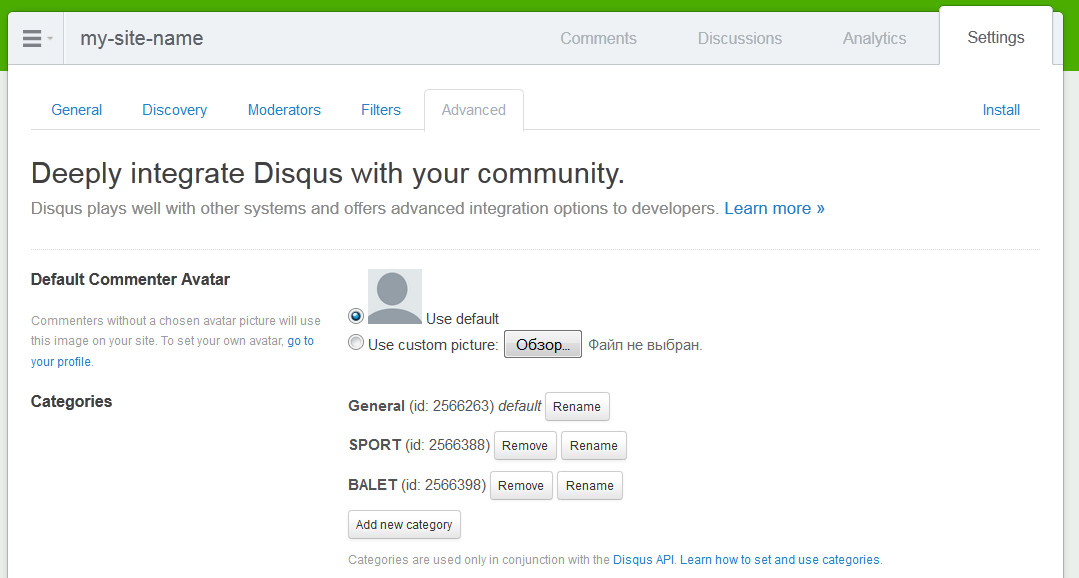
Содержит номер категории, которая будет использована для текущей страницы. Параметр используется при создании потока. А категории создаются в административной панели вашего аккаунта Admin -> Settings -> Advanced -> Categories. Этот параметр необязателен, но рассмотрем его применение подробнее. Создадим несколько категорий, например SPORT и BALET:
Вариантов передать в параметр нужное значение категории существует множество и они зависят от структуры вашего сайта. Один из самых универсальных вариантов ниже.
Создадим у себя TV-параметр catDisqus в возможных значениях указываем:
Спорт==2566388||Балет==2566398
Отмечаем шаблоны, в которых будут подключены комментарии DISQUS с данными категориями и во всех документах проставляем категории.
var disqus_category_id = '[*catDisqus*]';
Все дополнительные параметры указываются под var disqus_shortname, в моем случае чанк disqus будет выглядеть так:
<div id="disqus_thread"></div>
<script type="text/javascript">
/* * * CONFIGURATION VARIABLES: EDIT BEFORE PASTING INTO YOUR WEBPAGE * * */
var disqus_shortname = 'my-short-name'; // required: replace example with your forum shortname
var disqus_identifier = '[*id*]';
var disqus_title = '[*pagetitle*]';
var disqus_url = '[(site_url)][~[*id*]~]';
/* * * DON'T EDIT BELOW THIS LINE * * */
(function() {
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
dsq.src = '//' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="http://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
<a href="http://disqus.com" class="dsq-brlink">comments powered by <span class="logo-disqus">Disqus</span></a>
Количество комментариев DISQUS
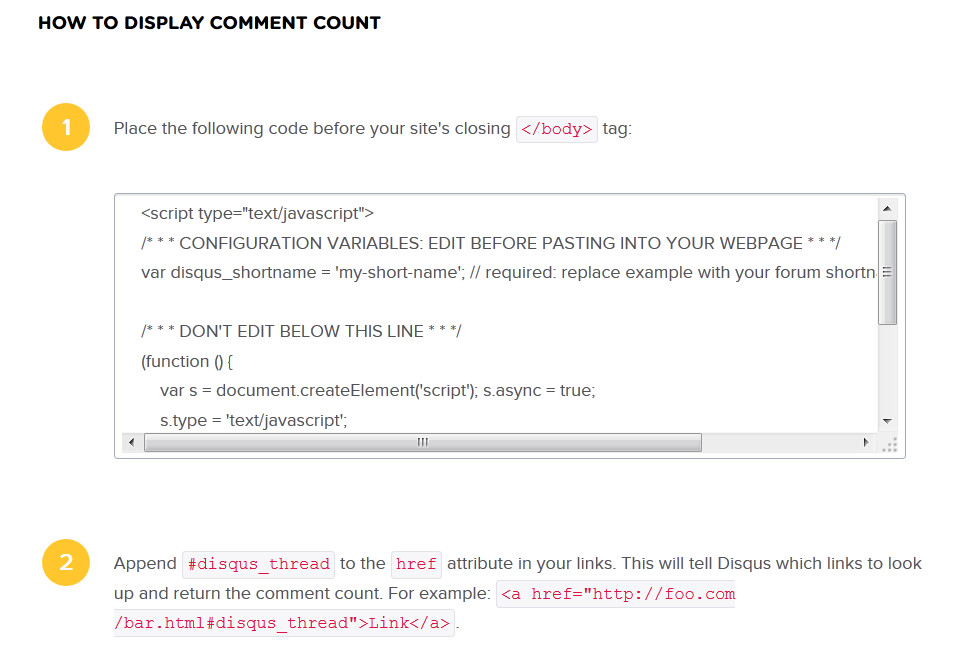
Вы также можете установить счетчик комментариев. Чуть ниже находится код, который нужно скопировать в новый чанк commentCount:
Этот чанк необходимо разместить перед закрывающим тегом </body> в том шаблоне или шаблонах, в которых будет выводиться счетчик комментариев. Ну а чтобы добавить сам счетчик, неободимо к атрибуту href ссылки на документ, в котором нужно посчитать количество комментариев, добавить #disqus_thread, пример:
<a href="http://mysite.ru/sport.html#disqus_thread">Ссылка</a>
или в чанке для Ditto:
<a href="[~[+id+]~]#disqus_thread">Ссылка</a>
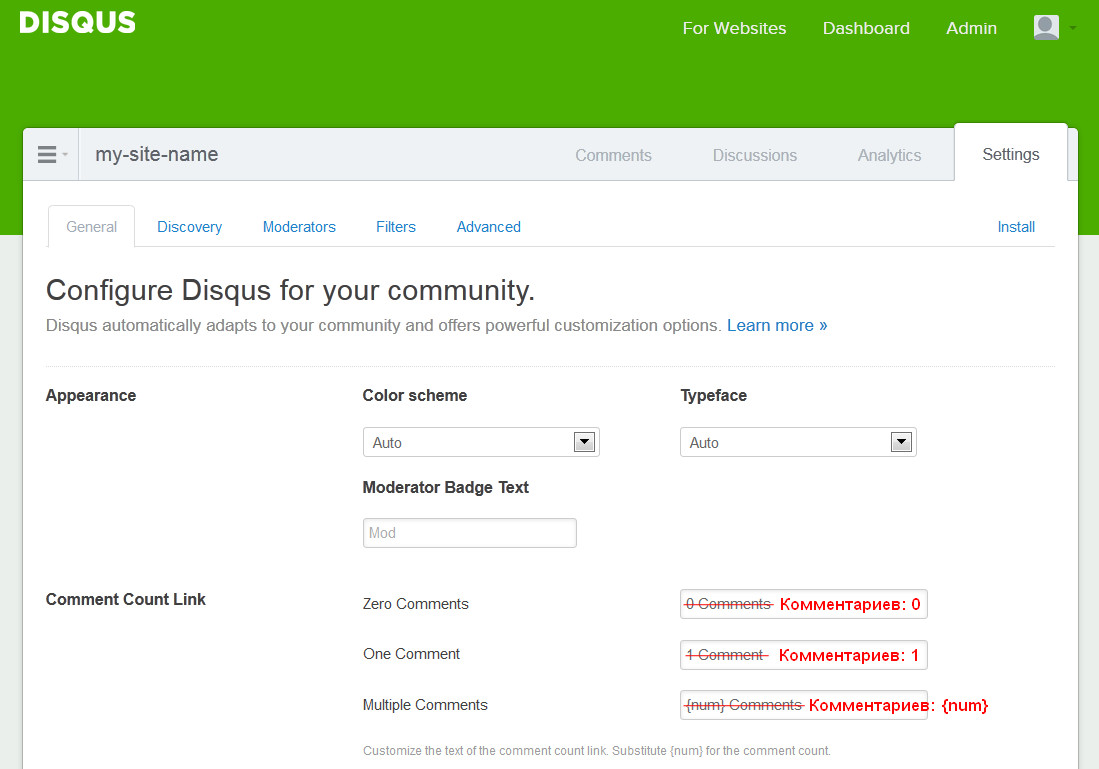
Для настройки текста в ссылке с количеством комментариев переходим в административную панель DISQUS, на закладку Settings:
и вместо 0 Comments и т.д. написать примерно так, как это сделано на рисунке:
Комметарии 0, Комментарии 1, Комментарии {num}
Или укажите свой текст.
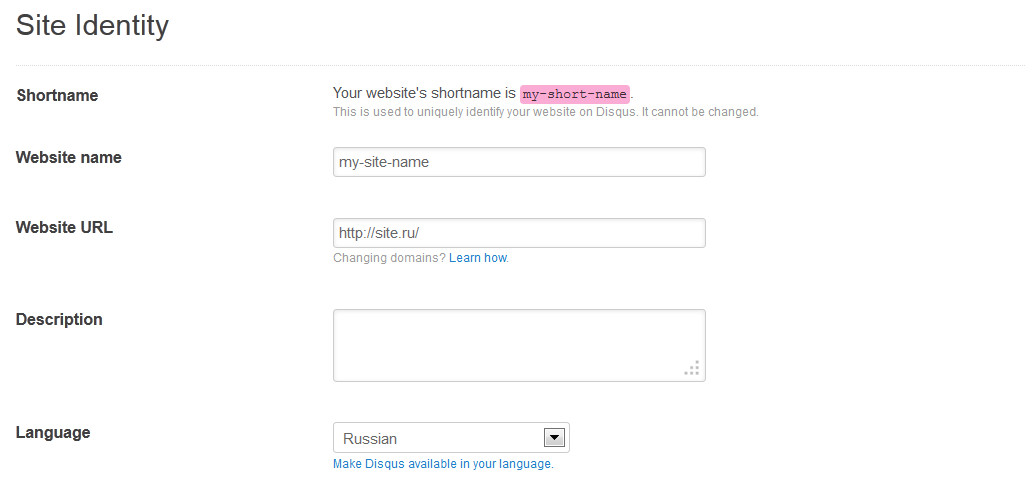
Включаем русский язык
На той же вкладке чуть ниже в разделе Site Identity находим пункт Language и выбираем русский язык: