Урок 8 Редактируем чанк WRAPPER и FOOTER
В чанке WRAPPER у нас находится фотография и аннотация к ресурсу. Можно поступить двумя способами, первый - это заменить картинку и текст на те, которые у нас предполагаются на этом месте. На этом редактирование чанка можно закончить.
Но так как наш сайт не просто блог о дизайне, но и портфолио с образцами работ, предлагаю на главную страницу выводить картинку с изображением этих образцов. Браться эта картинка будет из папки Портфолио, в которой мы создадим несколько документов и каждому из документов с помощью TV-параметра прикрепим картинку. Кстати, на самой странице Портфолио мы тоже будем выводить эту картинку, только там у нас будет три документа.
Сразу заметно, что картинка на главной странице несколько больше (300px × 200px) чем на странице Портфолио (270px × 130px (в масштабе 240px × 120px)). Но во всплывающем окне она еще больше (800px × 600px). Раз у нас три разных размера, то получается, нам нужно делать по три картинки к каждому проекту. Это неудобно. Теоретически, можно использовать только одну картинку наибольшего размера и маштабировать ее до нужных параметров там, где нам нужно. Но это приведет к тому, что сайт при большом количестве фотографий будет грузиться заметно медленнее. Поэтому мы поступим иначе. На главной странице мы поместим фотографию размером 270px × 130px. Таким образом, у нас будет по две фотографии к каждому проекту - большая и маленькая. Текст на главной странице оставим статичным, разместив здесь краткое резюме компании.
Создаем ресурсы в папке Портфолио
Прежде всего, давайте создадим для этих ресурсов отдельный шаблон. Он не будет отличаться от нашего шаблона Внутренняя, но из-за того, что на следующих шагах мы будем создавать TV-параметры, которые будут применяться только для этих ресурсов, будет целесообразно создать для них отдельный шаблон. Заходим в шаблон Внутренняя и говорим Копировать. Получившийся шаблон переименовываем в Проект.
Теперь в папке Портфолио создаем три ресурса. Назовем их Проект 1, Проект 2 и Проект 3. Шаблоном у всех ресурсов указываем Проект. Галочку с Показывать в меню можно убрать, так как в нашем меню они все равно не будут отображаться.
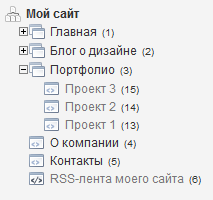
Вото что у вас должно получиться в дереве ресурсов:
Создаем TV-параметры для картинок
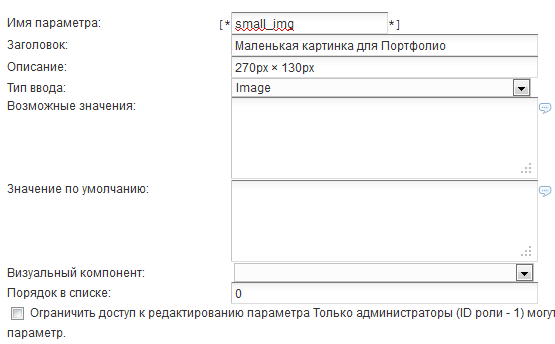
Идем в Элементы >> Управление элементами >> TV-параметры и создаем два параметра с названиями small_img и big_img с типом вывода image. В заголовках пишем Маленькая и Большая картинка для Портфолио соответсвенно, а в описании давайте укажем размер картинок, чтобы всегда иметь эту информацию под рукой: 270px × 130px и 800px × 600px соответственно. Для обоих параметров выбираем шаблон Проект.
Теперь у нас в ресурсах с шаблоном Проект появились две формы:
Если у вас уже есть картинки для проектов соответствующих размеров, то прикрепите их к каждому созданному ресурсу. Если таких картинок пока нет, давайте прикрепим те, что нам любезно подготовили создатели шаблона. Находятся они в папке C:/xampp/htdocs/site/www/assets/templates/templatemo_250_chess/images/gallery/.
Делаем вызов Ditto
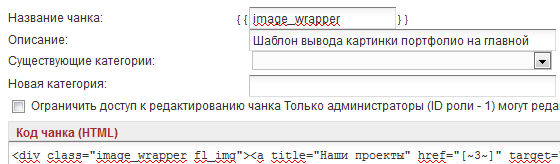
Открываем чанк WRAPPER и находим в нем код, отвечающий за вывод названия и фотографий:
<div class="image_wrapper fl_img"><a href="http://www.templatemo.com" target="_parent"><img src="/assets/templates/templatemo_250_chess/images/templatemo_image_04.jpg" alt="css templates" /></a></div>
Вырезаем этот код, а на его месте пишем вызов Ditto:
[!Ditto? &parents=`3` &tpl=`image_wrapper` &randomize=`1` &display=`1`!]
Где &parents=`3`- ID папки Портфолио (у вас может отличаться)
&tpl=`image_wrapper` - шаблон вывода фотографии
&randomize=`1` - включаем случайный выбор
&display=`1` - отображаем только одну фотографию
Создаем чанк image_wrapper и вставляем в него вырезанный код. Теперь вставляем в чанк плэйсхолдеры Ditto:
<div class="image_wrapper fl_img"><a title="Наши проекты" href="[~3~]" target="_parent"><img title="[+pagetitle+]" src="[+small_img+]" alt="[+pagetitle+]" /></a></div>
Где href="[~3~]" - ссылка на страницу Портфолио
title="Наши проекты" и title="[+pagetitle+]" - всплывающие подсказки при наведении курсора. Я рекомендую добавлять параметр title у всех фотографий и ссылок для лучшей оптимизации сайта для поисковиков.
В чанке WRAPPER осталось заменить заголовок и вписать краткое резюме, в итоге чанк примет такой вид:
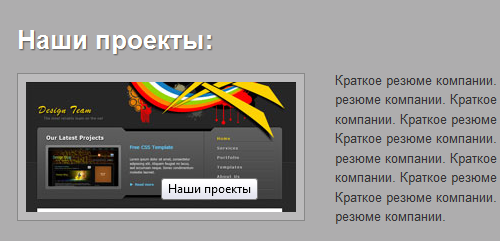
<h2>Наши проекты:</h2>
[!Ditto? &parents=`3` &tpl=`image_wrapper` &randomize=`1` &display=`1`!]
<p>Краткое резюме компании.</p>
Проверяем что у нас получилось. Обновляем страницу несколько раз и замечаем, как меняются картинки. Наводим курсор на каритнку - появляется всплывающая подсказка из параметра title тега a.
Редактируем чанк FOOTER
Так как особых изменений в этом чанке, кроме замены ссылок не предвидится, я не буду расписывать как это происходит и просто приведу код, который у меня получился. Вы можете отредактировать данный чанк на свое усмотрение:
<div id="templatemo_footer">
Copyright © 2011 <a href="/">Мой сайт</a> |
<a href="[~2~]" target="_parent">Блог о дизайне</a>
</div> <!-- end of templatemo_footer -->
На этом наша главная страница приняла окончательный вид.