Урок 6 Изменяем шапку сайта, чанк HEADER
Теперь, когда у нас есть рабочий сайт, настало время привести его в порядок. Начнем с редактирования шапки сайта. Напоминаю, что шапка сайта состоит из трех блоков - блок с кнопками соцсетей, главное меню и логотип сайта (это название, слоган и сама картинка с шахматами).
Начнем с блока с кнопками соцсетей. На самом деле, там не только кнопки соцсетей, а еще ссылка на RSS и форма обратной связи.
RSS - это файл в формате XML, предназначеный для трансляции собственных новостей, анонсов и т.д., а так же, для чтения чужих новостей и анонсов. Все современные браузеры умеют работать с этим форматом, но существуют и специальные приложения (RSS-агрегаторы), такие как Яндекс. Лента и Google Reader, которые собирают и отображают RSS-каналы. Если на вашем сайте планируется публикация новостей или каких-то статей, то настроить RSS ленту - признак хорошего тона, тем более, что делается это за пять минут.
Создаем RSS-ленту
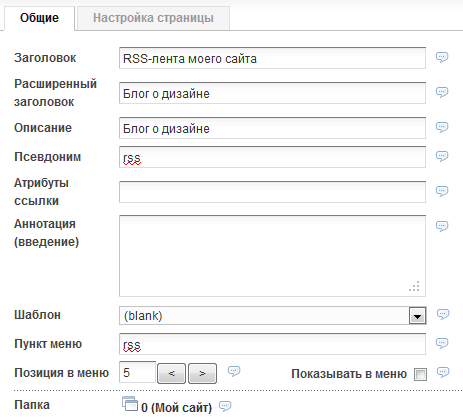
Сначала нам необходимо создать в дереве ресурсов документ с псевдонимом rss и шаблоном (blank). Я создал такой документ в корневой папке. Убираем галочку с «Показывать в меню»
затем переходим в закладку «Настройка страницы» и снимаем галочки с пунктов «Использовать HTML-редактор», «Доступен для поиска» и «Кэшируемый». Пункт «Контейнер (содержит дочерние ресурсы)» тоже должен быть отключен. Там же в графе «Тип содержимого» выбираем text/xml, это один из важных моментов.
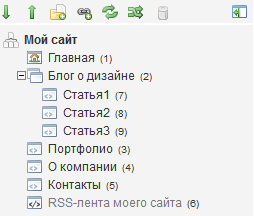
Документ для нашей ленты готов. Запоминаем его ID, это пригодится далее, у меня ID получился 6. Сохраняем ресурс, после этого опять заходим в него и помещаем в «Содержимое ресурса» вот такой вызов Ditto:
[!Ditto? &parents=`2` &format=`rss` &total=`all` &tpl=`rss_tpl` &display=`10`!]
Можно добавлять и другие параметры Ditto, но это основные.
Создаем шаблон вывода RSS
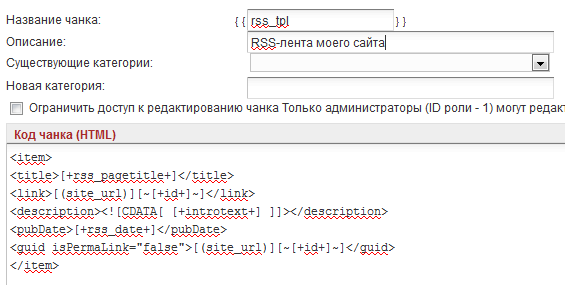
Теперь нам нужно создать шаблон для вывода документов в ленте. Создаем чанк rss_tpl и помещаем в него следующий код:
<item>
<title>[+rss_pagetitle+]</title>
<link>[(site_url)][~[+id+]~]</link>
<description><![CDATA[ [+introtext+] ]]></description>
<pubDate>[+rss_date+]</pubDate>
<guid isPermaLink="false">[(site_url)][~[+id+]~]</guid>
</item>
Подключаем RSS
В заголовок нашего сайта (чанки HEAD и HEAD_PORTFOLIO) между тегами <head> и </head> необходимо поместить ссылку на наш канал-RSS:
<link rel="alternate" type="application/rss+xml" title="[(site_name)] Мой сайт" href="[~6~]" />
Где href="[~6~]" - ссылка на документ, в котором мы делали вызов Дитто, его ID у меня получился 6, у вас может оказаться другой ID.
Создаем транслируемые статьи
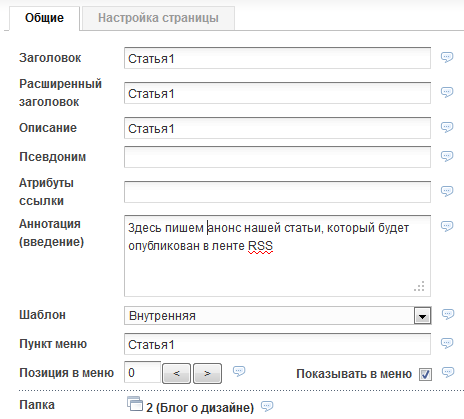
У нас пока папка Блог о дизайне пустая, да и вообще еще не папка. Давайте создадим в ней несколько статей, для тестирования нашей RSS-ленты. В дереве ресурсов наводим курсор на Блог о дизайне и нажимаем правую кнопку мышки. В появившемся меню выбираем Дочерний ресурс. Заполняем шапку документа как показано на рисунке:
Таким же образом создаем еще два документа Статья2 и Статья3. Вы можете называть их иначе.
Теперь надо сделать ссылку на нашу ленту. Кнопки соцсетей и значок RSS-ленты находится в чанке HEADER. Вот нужная нам строчка:
<li><a href="http://www.templatemo.com" target="_parent"><img src="/assets/templates/templatemo_250_chess/images/rss.png" alt="rss" /></a></li>
Заменяем эту строчку на:
<li><a href="[~6~]"><img src="/assets/templates/templatemo_250_chess/images/rss.png" alt="rss" /></a></li>
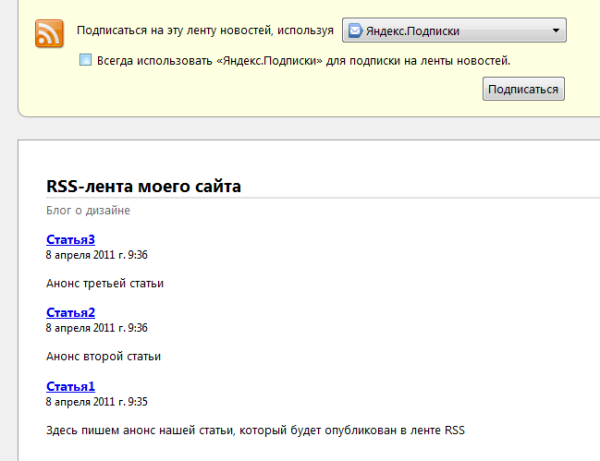
Давайте посмотрим, что у нас в итоге получилось. Заходим на главную страницу сайта, если она у вас уже была загружена, то просто обновляем ее и жмем на значок RSS. Если вы все сделали правильно, то в браузере Firefox у вас должно отобразиться следующее:
На этом наша RSS-лента готова.
Кнопки соцсетей
В план моих уроков MODx не входит обучение регистрации в различных социальных сетях. Но я специально выбрал шаблон с кнопками соцсетей, чтобы кратко коснуться этой темы. Многие владельцы сайтов для увеличения своей аудитории используют социальные сети. Имеется ввиду не кнопки "Поделиться", а регистрация и ведение своего блога в этих сетях. Если у вас есть такие аккаунты в фейсбуке, твиттере, майспэйс и т.д. то вы можете просто добавить ссылки на них в нашем блоке соцсетей.
Я не буду заниматься ведением блока в социальных сетях, поэтому решаю убрать ненужные мне кнопки фейсбука, твиттера и майспэйса, оставив только значки RSS и обратной связи (красный конверт). Вырезаю из чанка HEADER вот этот код:
<li><a href="http://www.facebook.com/templatemo" target="_parent"><img src="/assets/templates/templatemo_250_chess/images/facebook.png" alt="facebook" /></a></li>
<li><a href="http://www.templatemo.com" target="_parent"><img src="/assets/templates/templatemo_250_chess/images/twitter.png" alt="twitter" /></a></li>
<li><a href="#"><img src="/assets/templates/templatemo_250_chess/images/myspace.png" alt="myspace" /></a></li>
Сохраняю чанк.
Обратная связь
Наверное, не стоит говорить о важности такого сервиса, как обратная связь. Но мы будем создавать форму обратной связи на другом уроке, так как тема довольно сложная и стоит уделить ей особое внимание. Наша форма обратной связи будет находиться на странице Контакты. Чтобы закончить с блоком социальных сетей, RSS и обратной связи и больше не возвращаться сюда, давайте сделаем переадресацию на страницу Контакты.
Находим в чанке HEADER строчку, отвечающую за ссылку обратной связи:
<li><a href="#"><img src="/assets/templates/templatemo_250_chess/images/gmail.png" alt="gmail" /></a></li>
Заменяем значение в атрибуте href тега <a> на [~5~] - где 5 это ID ресурса Контакты (у вас может отличаться):
<li><a href="[~5~]"><img src="/assets/templates/templatemo_250_chess/images/gmail.png" alt="gmail" /></a></li>
Теперь, если ваш посетитель нажмет на красный конверт, то он попадет на страницу Контакты, где будет находиться наша форма обратной связи.
Заголовок сайта
Настало время поменять название в шапке нашего сайта. Продолжаем редактировать чанк HEADER. Заголовок сайта состоит из картинки с названием сайта и краткой подписи:
Вообще, использовать картинки вместо названия не очень удачная мысль с точки зрения оптимизации сайта для поисковиков. С другой стороны, если использовать текст, то есть риск, что в разных браузерах он будет отображаться по-разному. В частности, это зависит от используемых шрифтов на компьютере пользователя, если у пользователя не установлен шрифт, который вы выбрали для своего названия, то шрифт будет заменен на другой. Таким образом, ваше название может претерпеть заметные изменения. Если ваш логотип состоит только из текста, но вам важно, чтобы он отображался на всех компьютерах одинаково, то придется использовать картинки. Но существует возможность показывать любые нестандартные шрифты на компьютерах пользователей средствами JS, например Cufon. Когда-нибудь я опишу как пользоваться этим сервисом, но вы и самостоятельно можете найти информацию в интернете.
Если вы решили использовать в качестве названия сайта картинку, то вы можете воспользоваться фотошопом или его бесплатным аналогом GIMP. Я же пока не вижу в этом смысла и предлагаю превратить название нашего сайта в обычный текст, придав ему с помощью стилей необходимый вид. Находим в чанке HEADER такую строчку:
<a href="http://www.templatemo.com" target="_parent"><img src="/assets/templates/templatemo_250_chess/images/templatemo_logo.png" alt="css templates" /><span>free css templates</span></a>
Это и есть название нашего сайта. Состоит оно из ссылки, картинки и краткой подписи. Давайте изменим этот код, указав ссылку на главную страницу нашего сайта и поставив вместо картинки нужный нам текст:
<a href="/">МОЙ САЙТ<span>блог о дизайне</span></a>
Открываем в Notepad++ файл со стилями templatemo_style.css, который, как мы помним, находится в папке: C:/xampp/htdocs/site/www/assets/templates/templatemo_250_chess/ и находим в этом файле класс, отвечающий за оформление нашего названия. Находится он в 142 строке:
#templatemo_header #site_title a {
margin: 0px;
padding: 0px;
font-size: 30px;
color: #ffffff;
font-weight: normal;
text-decoration: none;
}
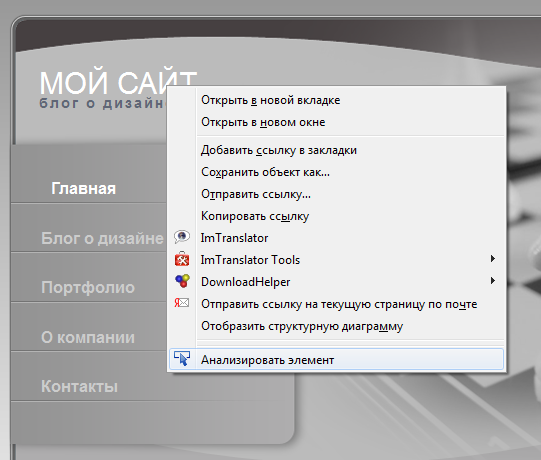
Узнал я это с помощью дополнения Firebug, которое установил в своем браузере Firefox. Я навел курсор на название нашего сайта и нажал правую кнопку мышки, затем выбрал пункт Анализировать элемент:
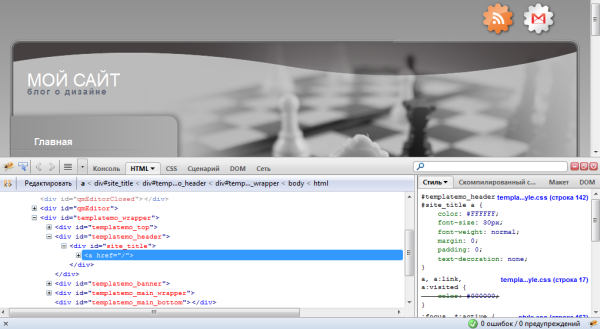
После этого в нижней части окна браузера появилось окошко:
В левой части появившегося окошка находится код HTML, а в правой части используемые стили. Вот эти стили я и искал в файле templatemo_style.css, чтобы их отредактировать.
Если вы обратили внимание на скриншот, то наверняка увидели в правой нижней части окна моего браузера зеленый кружок с галочкой:
Это еще одно дополнение HTML Validator, которое проверяет мой сайт на ошибки. Зеленый кружок с галочкой говорит о том, что никаких ошибок и предупреждений на данный момент нет. Об этих дополнениях к браузеру Mozilla Firefox я писал во вступлении к этим урокам.
Но вернемся к редактированию стиля нашего названия. Для начала, давайте добавим жирное начертание. Делается это с помощью font-weight: bold;. Теперь добавим тень к тексту: text-shadow: 1px 1px 2px #555;. Белый цвет названия не совсем подходит нам, давайте окрасим в малиновый, этим цветом было окрашено слово WEB в исходном шаблоне, код этого цвета e92e51. Заодно увеличу размер шрифта font-size: 38px;. Вот что получилось в конечном счете:
#templatemo_header #site_title a {
margin: 0px;
padding: 0px;
font-size: 38px;
color: #e92e51;
font-weight: normal;
text-decoration: none;
font-weight: bold;
text-shadow: 1px 1px 2px #555;
}
Еще мне не нравится, что надпись блог о дизане слишком близко к заголовку. Добавляю в стиль, который описывает тег span с этой надписью, внутренний отступ: padding: 2px;
#templatemo_header #site_title a span {
display: block;
text-align: left;
font-size: 14px;
color: #5f6675;
font-weight: bold;
letter-spacing: 2px;
padding: 2px;
}
Вы можете экспериментировать со стилями, пока не добьетесь желаемого результата. Я же останавливаюсь на этом варианте.
Давайте изменим надпись LOREM IPSUMdolor sit amet на что-нибудь, более подходящее нам по смыслу, к примеру, на «Веб-разработка, сайты любой сложности». Находим в чанке HEADER следующий код:
<h1>LOREM IPSUM<span>dolor sit amet</span></h1>
Заменяем на:
<h1>ВЕБ-РАЗРАБОТКА<span>сайты любой сложности</span></h1>
На этом чанк HEADER полностью изменен.