Урок 4 Интеграция шаблона в MODX. Разбиение на чанки
Выбор шаблона для сайта
Шаблоном для нашего сайта может послужить любой HTML+CSS шаблон. Существует три пути выбора шаблона. Первый — это когда необходимо воплотить уже нарисованный дизайнером макет, который обычно бывает в формате psd. Тут вам потребуются все ваши знания как html так и css. Поэтому, первый путь пока не для нас. Второй путь — воспользоваться каким-нибудь генератором шаблонов например, таким, но и здесь нам потребуются знания, которых мы пока не имеем. Остается третий путь — использовать готовый бесплатный шаблон, которых на наше счастье существует довольно много. Как же мы будем их искать? Конечно же с помощью поисковиков. Вбиваем в поисковую строку что-то типа HTML/CSS website templates и ходим по ссылкам. Но для нашего урока я уже выбрал необходимый шаблон, который мы и будем использовать в дальнейшем. Поэтому, не отвлекаясь на поиски качаем шаблон по этой ссылке, а предварительно его посмотреть можно по этой ссылке.
Добавляем шаблон в MODx
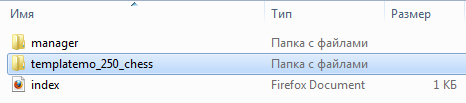
Разархивируем скачанный архив и помещаем папку с шаблоном в папку нашего сайта: C:/xampp/htdocs/site/www/assets/templates/. В этой папке уже находятся три папки и файл index. Папки help и modxhost нам больше не нужны, удаляем их. В этой папке должно остаться следующее:
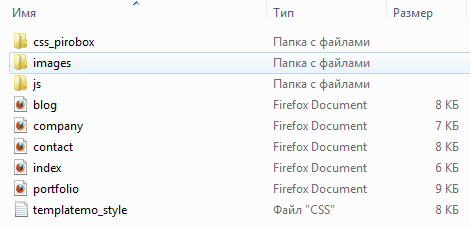
Заходим в папку нашего шаблона:
Давайте сначала посмотрим страницы нашего будущего сайта и внимательно их изучим. Дизайнеры уже создали пять разных страниц для нашего проекта, это blog.html, company.html, contact.html, index.html и portfolio.html. Каждая из страниц имеет некоторые отличия, но если внимательно присмотреться, то можно заметить, что шапка нашего сайта вместе со значками социальных сетей, главное меню и самый низ сайта с копирайтом, у всех страниц одинаковые. Еще можно обратить внимание, что на всех страницах кроме index.html левая колонка, находящаяся под вертикальным главным меню, тоже одинакова. Теперь внимательно изучим главную страницу index.html. Она состоит из четырех частей, первая - это шапка сайта с вертикальным главным меню и кнопками соцсетей, вторая - блок из трех колонок с сылками на другие страницы сайта, третья - центральная часть с фотографией и описанием, а четвертая - низ сайта с копирайтом. Давайте для простоты применим к каждому блоку названия:
HEAD - Заголовок сайта с метатегами, он не отображается на страницах сайта, но служит для передачи браузеру различной информации.
HEADER - Шапка сайта, в нашем случае с кнопками соцсетей, логотипом, картинкой и главным вертикальным меню.
COLUMN - Блок из трех колонок на главной
WRAPPER - Центральная часть главной страницы, в которой содержится основная информация.
CONTENT - Центральная часть страницы, в которой содержится основная информация.
GALLERY - Галерея на странице Портфолио
SIDEBAR - Боковая колонка, которая находится под главным вертикальным меню, в этой колонке будет наша новостная лента.
MENU - Главное меню. Этот блок будет внутри блока HEADER.
FOOTER - Нижняя часть сайта с копирайтом.
Чтобы вам стало совсем все понятно, давайте нарисуем схематическую таблицу. Всего у нашего сайта будет три основных шаблона: шаблон для главной страницы - Главная (файл index.html), шаблон для страницы с портфолио - Портфолио (файл portfolio.html) и шаблон для остальных страниц - Внутренняя. Возможно, что потом нам понадобятся и другие шаблоны, тогда мы их и создадим, но на данном этапе нам будет достаточно трех. Давайте распишем для каждой страницы блоки, из которых она будет состоять:
| Главная | Портфолио | Внутренняя |
|
HEAD HEADER COLUMN WRAPPER FOOTER |
HEAD_PORTFOLIO HEADER SIDEBAR GALLERY FOOTER |
HEAD HEADER SIDEBAR CONTENT FOOTER |
Если внимательно изучить HEAD (это все, что находится между тегами <!DOCTYPE и </head>), то можно заметить, что на странице с портфолио в HEAD добавлены скрипты, которые отвечают за галерею на этой странице, это теги <script> и </script>. Так как на других страницах у нас нет галереи и нам не нужны эти скрипты, то получается, что у нас должно быть два разных блока HEAD. Поэтому у нас будут два почти одинаковых шаблона, один с галереей - Портфолио, а другой без - Внутренняя. Чтобы не путать эти блоки в дальнейшем, назовем их по-разному, таким образом у нас появился блок HEAD_PORTFOLIO. И еще, контент на странице Портфолио назовем GALLERY. Вообще под контентом будем понимать изменяющуюся часть страницы с основной информацией, для которой эта страница и была создана. Шапка сайта, меню, боковая панель и футер сайта к контенту не относятся.
Очень важно понять принцип, по которому мы разбиваем наш шаблон на блоки. В коде HTML можно найти подсказки такого типа: <!-- end of site_title -->, которые помогают определить начало или конец какого-либо блока. В Notepad++ они подсвечены зеленым цветом. К сожалению, они есть не во всех бесплатных шаблонах. Но после небольшой практики, вы безошибочно сможете ориентироваться в коде HTML.
Давайте откроем шаблон index.html в нашем текстовом редакторе Notepad++. Выделяем все, копируем и идем в административную панель Элементы >> Управление элементами >> Шаблоны. Шаблон MODxHost нам не нужен, поэтому заходим в него и вверху жмем на кнопку Удалить.
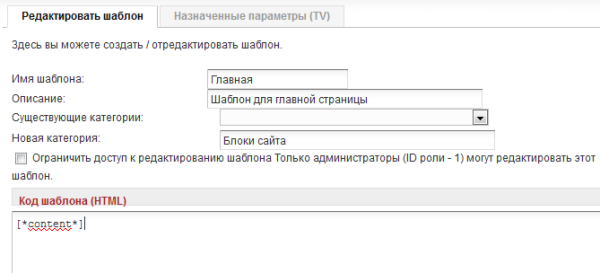
Теперь заходим в шаблон Minimal Template и заполняем поля, как показано на рисунке:
И вставляем в код шаблона все что было в файле index.html, предварительно удалив то, что здесь до этого было.
Теперь нам необходимо прописать правильные пути к файлам со стилями и скриптами а также пути к фотографиям. За одно добавим специальные теги в HEAD. Как мы помним, наш шаблон находится в папке C:/xampp/htdocs/site/www/assets/templates/templatemo_250_chess/.
От этого длинного пути нам нужен только кусочек:
/assets/templates/templatemo_250_chess/
Это путь к файлу от корня сайта. А корнем нашего сайта, как вы уже поняли, является папка www. А пути в шаблоне были прописаны из учета, что корневая папка была templatemo_250_chess. Поэтому, пути надо переписать. К примеру, в заголовке нашего сайта есть такая конструкция:
<link href="templatemo_style.css" rel="stylesheet" type="text/css" />
Этот тег подключает стили к нашему шаблону, которые находятся в файле templatemo_style.css. Изменяем этот путь указав его от корня нашего сайта, должно получиться так:
<link href="/assets/templates/templatemo_250_chess/templatemo_style.css" rel="stylesheet" type="text/css" />
Аналогично изменяем пути ко всем картинкам (тег img атрибут src) в нашем шаблоне:
<li><a href="http://www.templatemo.com" target="_parent"><img src="images/rss.png" alt="rss" /></a></li>
превращается в
<li><a href="http://www.templatemo.com" target="_parent"><img src="/assets/templates/templatemo_250_chess/images/rss.png" alt="rss" /></a></li>
и т.д. Проделайте то же самое с остальными картинками. Напоминаю, пути меняем только в теге img в параметре src. А вообще, думаю, что будет правильно указать вам на будущее все теги и параметры в которых необходимо менять пути при интеграции шаблона:
| Тег | Параметр |
| link | href |
| script | src |
| img | src |
Теперь сохраняем шаблон и переходим к редактированию единственного пока документа в нашем дереве ресурсов MODx CMS Install Success.
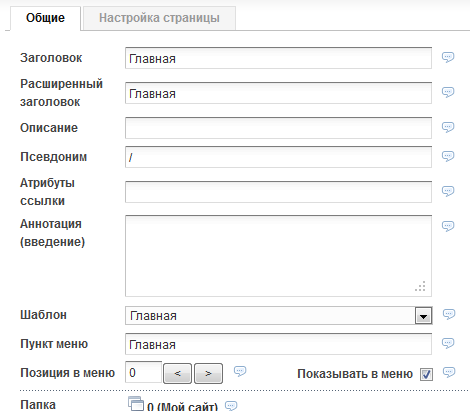
Заполняем поля так же, как показано на рисунке:
В «Содержимое ресурса» все удаляем. Сохраняем изменения. Теперь в окне нашего браузера набираем http://site/ или просто site и если вы все сделали правильно, должна отобразиться наша главная страница. Отлично!
Разбиение на чанки
Возвращаемся к редактированию нашего шаблона. Мы не зря разбивали наш шаблон на блоки. Сейчас мы начнем вырезать эти блоки и вставлять в чанки. Помните, мы знакомились с чанками на предыдущем занятии? Это обычный кусок HTML-кода, который для удобства использования мы выносим в отдельный файл. Вызывается чанк с помощью двойных фигурных скобок {{Имя_Чанка}}. Браузер, дойдя до такой конструкции, поймет, что мы хотим вставить на это место код, который находится в нашем чанке и автоматически его подставит.
Первым делом, давайте вынесем в отдельный чанк наш заголовок. Это все то, что находится между тегами <!DOCTYPE и </head>.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Chess Template - Free CSS Templates</title>
<meta name="keywords" content="free css templates, chess template, light gray color, CSS, HTML" />
<meta name="description" content="Chess is a free CSS template provided by templatemo.com" />
<link href="/assets/templates/templatemo_250_chess/templatemo_style.css" rel="stylesheet" type="text/css" />
</head>
Вырезаем этот код, а на его месте пишем:
{{HEAD}}
Сохраняем, переходим в закладку Чанки, создаем новый чанк, называем его HEAD а в код чанка вставляем вырезанный из шаблона код. Давайте сразу произведем в нашем хеде некоторое редактирование, воспользовавшись специальными тегами MODx.
В первую очередь вместо
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
вставим
<meta http-equiv="Content-Type" content="text/html; charset=[(modx_charset)]" />
Теперь кодировка будет определяться автоматически.
А вместо
<title>Chess Template - Free CSS Templates</title>
вставим
<title>[(site_name)] | [*longtitle*]</title>
Теперь в титле нашего сайта будет автоматически появляться название сайта и расширенный заголовок страницы. Браузеры берут отсюда информацию для названия окна.
Еще нам необходимо добавить специальную конструкцию, для правильного понимания браузером всех прописанных путей:
<base href="[(site_url)]" />
Далее, вместо
<meta name="keywords" content="free css templates, chess template, light gray color, CSS, HTML" />
вставим
<meta name="keywords" content="[*keywords*]" />
Такого специального тега нет в MODx, но мы его позже создадим сами в Параметрах (TV). Этот тег будет выводить список ключевых слов для каждой страницы.
Вместо
<meta name="description" content="Chess is a free CSS template provided by templatemo.com" />
втавляем
<meta name="description" content="[*description*]" />
А этот тег существует, и будет автоматически выводить описание ресурса.
Вот что должно получиться у вас в чанке HEAD после всех замен:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=[(modx_charset)]" />
<title>[(site_name)] | [*longtitle*]</title>
<base href="[(site_url)]" />
<meta name="keywords" content="[*keywords*]" />
<meta name="description" content="[*description*]" />
<link href="/assets/templates/templatemo_250_chess/templatemo_style.css" rel="stylesheet" type="text/css" />
</head>
Сохраняем чанк. Все эти замены желательно производить для любого шаблона, который вы когда-либо будете интегрировать в MODx. Они помогают оптимизировать ваш сайт для поисковиков. В дальнейшем, вам придется следить только за тем, чтобы у всех страниц присутствовали описания и ключевые слова, а в шапку сайта они будут добавляться автоматически. Хоть необходимость описания страниц и ключевых слов ставится под сомнение, не стоит этим пренебрегать. Помешать раскрутке сайта они точно не смогут, если, конечно, не злоупотреблять.
Возвращаемся в наш шаблон и теперь вырезаем из него все что находится между <div id="templatemo_top"> и </div> <!-- end of templatemo_banner --> включительно, это соцсети, логотип и меню нашего сайта, а вместо вырезанного кода вставляем
{{HEADER}}
Это шапка нашего сайта. Сохраняем шаблон. Создаем новый чанк, называем его HEADER, в описании указываем: Шапка сайта с кнопками соцсетей и главным меню. Пока вы еще не сохранили этот чанк, можно проверить правильно ли вы определили начало и конец вырезаемого блока. Переходим на страницу нашего сайта http://site/ и обновляем ее. Если исчезло именно то, что мы и собирались вынести в чанк, значит все правильно, а если что-то осталось или наоборот, тоже пропало, значит где-то ошиблись.
Сохраняем наш чанк и возвращаемся в шаблон.
Теперь находим в шаблоне код, отображающий блок из трех колонок. В Notepad++ это будут строки с 58 по 78:
<div class="three_column margin_r25 vertical_divider">
<h2> Innovation</h2>
<img src="/assets/templates/templatemo_250_chess/images/barchart.png" alt="innovate" />
<p>In ac libero urna. Suspendisse sed odio ut mi auctor blandit. </p>
<div class="cleaner_h10"></div>
<div class="button float_r"><a href="#">Read more</a></div>
</div>
<div class="three_column margin_r25 vertical_divider">
<h2>Optimization</h2>
<img src="/assets/templates/templatemo_250_chess/images/linechart.png" alt="optimizer" />
<p>Donec lobortis magna at orci blandit ac lobortis ipsum.</p>
<div class="cleaner_h10"></div>
<div class="button float_r"><a href="#">Read more</a></div>
</div>
<div class="three_column">
<h2>Analysis</h2>
<img src="/assets/templates/templatemo_250_chess/images/piechart.png" alt="analysis" />
<p>Nunc mi neque, imperdiet sed interdum eu, laoreet in leo.</p>
<div class="cleaner_h10"></div>
<div class="button float_r"><a href="#">Read more</a></div>
</div>
Вырезаем этот код и вместо него пишем:
{{COLUMN}}
Создаем чанк COLUMN в описании указываем Блок из трех колонок на главной, помещаем туда вырезанный код. Перед сохранением чанка, не забываем проверить, тот ли код мы выбрали. Переходим на страницу нашего сайта http://site/ и обновляем ее. Если исчез только блок из трех колонок, то все правильно. Теперь вырезаем центральную часть, в Notepad++ это будут строки с 82 по 86:
<h2>Chess Template for everyone</h2>
<div class="image_wrapper fl_img"><a href="http://www.templatemo.com" target="_parent"><img src="/assets/templates/templatemo_250_chess/images/templatemo_image_04.jpg" alt="css templates" /></a></div>
<p>Chess Template is a <a href="http://www.templatemo.com" target="_parent">free CSS template </a> for everyone. You may use this template in your websites. Validate <a href="http://validator.w3.org/check?uri=referer" rel="nofollow">XHTML</a> & <a href="http://jigsaw.w3.org/css-validator/check/referer" rel="nofollow">CSS</a>. Credits go to <a href="http://www.smashingmagazine.com" target="_blank">Smashing Magazine</a> for icons and <a href="http//www.vectorvaco.com" target="_blank">Vector Vaco</a> for vectors. Morbi sed nulla ac est cursus suscipit eu ac lectus. Curabitur ullamcorper nibh nisi, sed eleifend dolor. Pellentesque adipiscing sollicitudin sapien nec aliquet. Cras rutrum ullamcorper metus, vitae consectetur dolor vulputate a. </p>
<p>Sed nec eros egestas nisl tincidunt aliquet at in est. Duis luctus nulla metus, a vulputate mauris. Suspendisse et libero eget dui fringilla vulputate. Aliquam faucibus eros sit amet elit lacinia id feugiat enim lacinia. Curabitur sit amet augue id lacus tincidunt commodo. Cras vestibulum est at mi semper sit amet tempus mauris pellentesque. Integer tincidunt eleifend interdum. Fusce posuere eros sed elit placerat dapibus et vitae dolor.</p>
Вместо этого кода пишем:
{{WRAPPER}}
Создаем чанк WRAPPER, помещаем туда вырезанный код. Проверяем что мы вырезали, сохраняем чанк. Когда вы станете профессиональным веб-разработчиком, вам не понадобится каждый раз проверять, правильно ли вы вырезали код. Но сейчас это лучше взять в привычку.
Остался последний чанк FOOTER. В Notepad++ это будут строки с 91 по 94:
<div id="templatemo_footer">
Copyright © 2048 <a href="#">Your Company Name</a> |
<a href="http://www.iwebsitetemplate.com" target="_parent">Website Templates</a> by <a href="http://www.templatemo.com" target="_parent">Free CSS Templates</a>
</div> <!-- end of templatemo_footer -->
Вместо кода пишем:
{{FOOTER}}
Создаем чанк FOOTER. Теперь ваш шаблон Главная будет выглядеть так:
{{HEAD}}
<body>
<div id="templatemo_wrapper">
{{HEADER}}
<div id="templatemo_main_wrapper">
<div id="templatemo_content_wrapper">
{{COLUMN}}
<div class="cleaner_h60"></div>
{{WRAPPER}}
<div class="cleaner"></div>
</div>
</div><div id="templatemo_main_bottom"></div>
{{FOOTER}}
<div class="cleaner"></div>
</div> <!-- end of templatemo_wrapper -->
</body>
</html>
И у вас должно появиться пять чанков HEAD, HEADER, COLUMN, WRAPPER и FOOTER.
Прежде, чем мы начнем интегрировать следующий шаблон, давайте создадим основные страницы нашего сайта.
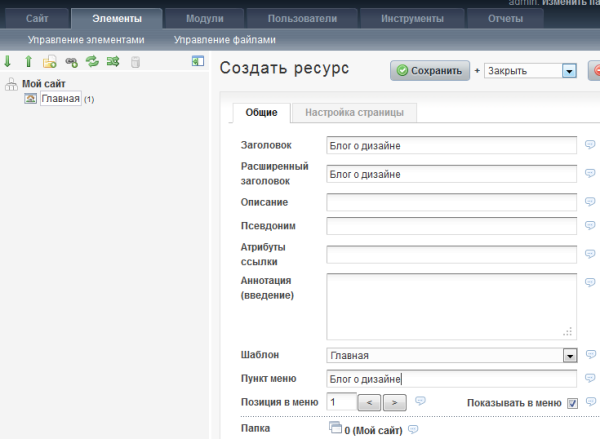
В дереве ресурсов у нас уже есть одна страница с названием Главная. Чтобы создать новый ресурс, надо в меню ресурсов нажать желтую папку с плюсиком. В правом окне появится новый ресурс. Назовем его Блог о дизайне. Заполняем поля, как показано на рисунке:
Аналогично создаем еще три страницы с названиями Портфолио, О компании, Контакты. Теперь ваше дерево ресурсов должно выглядеть следующим образом:
Давайте теперь создадим шаблон Портфолио. Открываем в Notepad++ файл portfolio.html, копируем все что есть в этом файле, затем идем в административную панель MODx на закладку Шаблоны и создаем новый шаблон Портфолио, в описании пишем Шаблон для страницы Портфолио. Вставляем код. Теперь прописываем пути к файлам и вставляем специальные теги, как это делали в предыдущем шаблоне. После того, как мы переписали все пути и сохранили шаблон, давайте назначим этот шаблон для страницы Портфолио. Заходим в режим редактирования страницы Портфолио в дереве ресурсов и в пункте Шаблон выбираем шаблон Портфолио. Сохраняем страницу. Чтобы ее посмотреть нужно вернуться в режим редактирования и в меню редактирования нажать кнопку Просмотр, либо в адресной строке браузера набрать http://site/portfolio.html. Где portfolio - это автоматически генерирующийся псевдоним страницы (если вы правильно настроили сниппет TransAlias), а .html это суффикс, который автоматически присваивается каждой странице (настраивается в разделе Конфигурация >> Дружественные URL >> Суффикс для дружественных URL).
Начинаем разбивать на чанки. Вырезаем все, что находится между тегами <!DOCTYPE и </head>:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=[(modx_charset)]" />
<title>[(site_name)] | [*longtitle*]</title>
<base href="[(site_url)]" />
<meta name="keywords" content="[*keywords*]" />
<meta name="description" content="[*description*]" />
<link href="/assets/templates/templatemo_250_chess/templatemo_style.css" rel="stylesheet" type="text/css" />
<!--////// CHOOSE ONE OF THE 3 PIROBOX STYLES \\\\\\\-->
<link href="/assets/templates/templatemo_250_chess/css_pirobox/white/style.css" media="screen" title="shadow" rel="stylesheet" type="text/css" />
<!--<link href="/assets/templates/templatemo_250_chess/css_pirobox/white/style.css" media="screen" title="white" rel="stylesheet" type="text/css" />
<link href="/assets/templates/templatemo_250_chess/css_pirobox/black/style.css" media="screen" title="black" rel="stylesheet" type="text/css" />-->
<!--////// END \\\\\\\-->
<!--////// INCLUDE THE JS AND PIROBOX OPTION IN YOUR HEADER \\\\\\\-->
<script type="text/javascript" src="/assets/templates/templatemo_250_chess/js/jquery.min.js"></script>
<script type="text/javascript" src="/assets/templates/templatemo_250_chess/js/piroBox.1_2.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$().piroBox({
my_speed: 600, //animation speed
bg_alpha: 0.5, //background opacity
radius: 4, //caption rounded corner
scrollImage : false, // true == image follows the page, false == image remains in the same open position
pirobox_next : 'piro_next', // Nav buttons -> piro_next == inside piroBox , piro_next_out == outside piroBox
pirobox_prev : 'piro_prev',// Nav buttons -> piro_prev == inside piroBox , piro_prev_out == outside piroBox
close_all : '.piro_close',// add class .piro_overlay(with comma)if you want overlay click close piroBox
slideShow : 'slideshow', // just delete slideshow between '' if you don't want it.
slideSpeed : 4 //slideshow duration in seconds(3 to 6 Recommended)
});
});
</script>
<!--////// END \\\\\\\-->
</head>
и вместо этого кода пишем:
{{HEAD_PORTFOLIO}}
Создаем чанк с именем HEAD_PORTFOLIO и вставляем туда вырезанный код.
Возвращаемся в наш шаблон и теперь вырезаем из него все что находится между <div id="templatemo_top"> и </div> <!-- end of templatemo_banner --> включительно, это соцсети, логотип и меню нашего сайта, а вместо вырезанного кода вставляем
{{HEADER}}
Надеюсь, вы еще помните, что HEADER у нас одинаковый для всех шаблонов и чанк HEADER у нас уже создан. Поэтому, ничего не создаем и переходим к следующему шагу. Нам необходимо вынести в чанк SIDEBAR боковую колонку. В Notepad++ это будут строки с 87 по 132 включительно. Находим этот блок в шаблоне:
<div id="templatemo_sidebar"> <div class="sidebar_box"> <h2>Popular Posts</h2> <div class="news_box"> <a href="#"><img src="/assets/templates/templatemo_250_chess/images/templatemo_image_02.jpg" alt="image 3" /></a> <p><a href="#">Suspendisse sed odio ut mi auctor blandit vitae consectetur dolo.</a></p> <div class="cleaner"></div> </div> <div class="news_box"> <a href="#"><img src="/assets/templates/templatemo_250_chess/images/templatemo_image_03.jpg" alt="image 2" /></a> <p><a href="#">Nam porta mauris nec odio sollic itudin sodales</a></p> <div class="cleaner"></div> </div> <div class="news_box"> <a href="#"><img src="/assets/templates/templatemo_250_chess/images/templatemo_image_01.jpg" alt="image 1" /></a> <p><a href="#">Aenean sodales, nunc venenatis placerat sagittis dolo.</a></p> <div class="cleaner"></div> </div> </div> <div class="sidebar_box"> <h2>Testimonials</h2> <blockquote> <p>In ac libero urna. Suspendisse sed odio ut mi auctor blandit. Duis luctus nulla metus, a vulputate mauris. Integer sed nisi sapien, ut gravida mauris. Nam et tellus libero. Cras purus libero, dapibus nec rutrum in, dapibus nec risus.</p> <cite>Steve - <span>Web Designer</span></cite> </blockquote> </div> </div> <!-- end of sidebar -->
вырезаем, и вместо него пишем:
{{SIDEBAR}}
Создаем чанк SIDEBAR.
Теперь переходим к созданию чанка GALLERY. Кстати, я заметил, что для правильной работы нашей галереи необходимо прописать пути к всплывающим изображениям. Делается это в теге a в параметре href. Т.е. вместо
<a href="images/gallery/image_01_b.jpg" class="pirobox" title="Project 1">
надо написать:
<a href="/assets/templates/templatemo_250_chess/images/gallery/image_01_b.jpg" class="pirobox" title="Project 1">
И так для всех трех проектов. Это на тот случай, если вы вдруг обнаружили, что в нашей галереи перестали всплывать окна. Но на самом деле, это делать не обязательно, так как в дальнейшем мы полностью переделаем этот чанк, заменив ссылки специальными параметрами. Поэтому, я оставляю, как есть. Если же вы хотите изучить работу галереи, то просто произведите эту замену.
Итак, находим код, отвечающий за галерею. В Notepad++ это будут строки со 138 по 176:
<div id="gallery">
<div class="gallery_box">
<div class="gb_left">
<a href="images/gallery/image_01_b.jpg" class="pirobox" title="Project 1"><img src="/assets/templates/templatemo_250_chess/images/gallery/image_01.jpg" alt="" /></a>
</div>
<div class="gb_right">
<h5>People Website</h5>
<p>Validate <a href="http://validator.w3.org/check?uri=referer" rel="nofollow">XHTML</a> & <a href="http://jigsaw.w3.org/css-validator/check/referer" rel="nofollow">CSS</a>. Integer sed nisi sapien, ut gravida mauris. Nam et tellus libero.</p>
<div class="button"><a href="#">Visit</a></div>
</div>
<div class="cleaner"></div>
</div>
<div class="gallery_box">
<div class="gb_left">
<a href="images/gallery/image_02_b.jpg" class="pirobox" title="Project 2"><img src="/assets/templates/templatemo_250_chess/images/gallery/image_02.jpg" alt="" /></a>
</div>
<div class="gb_right">
<h5>Design Team</h5>
<p>Mauris risus magna, blandit ac suscipit at, tristique id erat.</p>
<div class="button"><a href="#">Visit</a></div>
</div>
<div class="cleaner"></div>
</div>
<div class="gallery_box">
<div class="gb_left">
<a href="images/gallery/image_03_b.jpg" class="pirobox" title="Project 3"><img src="/assets/templates/templatemo_250_chess/images/gallery/image_03.jpg" alt="" /></a>
</div>
<div class="gb_right">
<h5>Christmas Site</h5>
<p>Etiam eu ipsum a arcu sodales consequat sit amet at orci. Nulla in luctus elit.</p>
<div class="button"><a href="#">Visit</a></div>
</div>
<div class="cleaner"></div>
</div>
</div>
Вместо кода пишем:
{{GALLERY}}
Между чанками SIDEBAR и GALLERY у нас остался кусочек кода, который выводит название страницы в контенте:
<div id="templatemo_content">
<h2>Portfolio</h2>
Давайте сразу применим здесь специальный тег MODх pagetitle который будет автоматически подставлять сюда заголовок:
<div id="templatemo_content">
<h2>[*pagetitle*]</h2>
Остался последний чанк FOOTER. В Notepad++ это будут строки со 186 по 189:
<div id="templatemo_footer">
Copyright © 2048 <a href="#">Your Company Name</a> |
<a href="http://www.iwebsitetemplate.com" target="_parent">Website Templates</a> by <a href="http://www.templatemo.com" target="_parent">Free CSS Templates</a>
</div> <!-- end of templatemo_footer -->
Вместо кода пишем:
{{FOOTER}}
Чанк FOOTER у нас уже создан, он будет одинаковым для всех шаблонов, создавать его уже не надо. Теперь ваш шаблон Портфолио будет выглядеть так:
{{HEAD_PORTFOLIO}}
<body>
<div id="templatemo_wrapper">
{{HEADER}}
<div id="templatemo_main_wrapper">
<div id="templatemo_content_wrapper">
{{SIDEBAR}}
<div id="templatemo_content">
<h2>[*pagetitle*]</h2>
{{GALLERY}}
<div class="cleaner"></div>
</div>
<div class="cleaner"></div>
</div>
</div><div id="templatemo_main_bottom"></div>
{{FOOTER}}
<div class="cleaner"></div>
</div> <!-- end of templatemo_wrapper -->
</body>
</html>
Давайте теперь сделаем последний наш шаблон Внутренняя. Можно, конечно, опять копировать весь код, переписывать пути и разбивать на чанки, но мы помним, что шаблон Внутренняя отличается от шаблона Портфолио только двумя блоками HEAD и CONTENT. Поэтому, поступим проще. Заходим в редактирование шаблона Портфолио и в меню редактирования жмем кнопку Сделать копию. В получившейся копии в строке Имя шаблона пишем Внутренняя, а в коде делаем два изменения, вместо
HEAD_PORTFOLIO напишем HEAD
а вместо
GALLERY напишем CONTENT
Вот что у вас в конечном счете должно получиться в шаблоне Внутренняя:
{{HEAD}}
<body>
<div id="templatemo_wrapper">
{{HEADER}}
<div id="templatemo_main_wrapper">
<div id="templatemo_content_wrapper">
{{SIDEBAR}}
<div id="templatemo_content">
<h2>[*pagetitle*]</h2>
{{CONTENT}}
<div class="cleaner"></div>
</div>
<div class="cleaner"></div>
</div>
</div><div id="templatemo_main_bottom"></div>
{{FOOTER}}
<div class="cleaner"></div>
</div> <!-- end of templatemo_wrapper -->
</body>
</html>
Сохраняем шаблон и назначаем его страницам Блог о дизайне, О компании и Контакты. Если просмотреть эти страницы, то центральный блок, где должен быть контент, у них окажется пустым. Это потому, что мы еще не создали чанк CONTENT. Но контент на этих страницах не должен быть одинаковым. Как же нам присвоить им один шаблон, но чтобы информация на страницах была разной? Думаю, вы уже обратили внимание, что у каждой страницы есть большое окошко, которое называется Содержимое ресурса, и в котором есть HTML-редактор TinyMCE. Вот в этом окошке мы и будем писать то, что должно отображаться в контенте страницы. Чтобы это произошло, создаем чанк CONTENT, а в содержимом чанка пишем такую конструкцию:
[*content*]
Этот специальный тег MODx подставит содержимое ресурса в чанк CONTENT, а тот, в свою очередь, добавит его в шаблон.
Итак, по завершению этого урока у вас должно быть создано:
а) пять страниц в дереве ресурсов (Главная, Блог о дизайне, Портфолио, О компании, Контакты)
б) три шаблона (Главная, Портфолио, Внутренняя)
в) девять чанков (HEAD, HEAD_PORTFOLIO, HEADER, COLUMN, WRAPPER, SIDEBAR, GALLERY, CONTENT, FOOTER)
Мы интегрировали дизайн на наш сайт. Но меню нашего сайта пока еще не работает и переходить между страницами пока невозможно. На следующем уроке мы научимся делать меню с помощью специального сниппета.