phpBB и MODxBB Устанавливаем форум на MODX Evolution
Меня уже неоднократно просили написать уроки по созданию форума на MODx Evolution. На самом деле, тема форума не раз поднималась в обсуждениях на различных сайтах, и мнение большинства высказавшихся сводится примерно к следующему: если вы хотите форум, то выбирайте другую CMS.
Но времена меняются и появляются новые решения и новые возможности, которые доступны даже начинающим веб-разработчикам. Этот урок будет посвящен установке популярного бесплатного русифицированного веб-форума phpBB и установке модуля MODxBB, который позволяет объединить MODx и phpBB в единую систему с общей регистацией пользователей.
Чтобы нам не пришлось занова устанавливать MODx и интегрировать дизайн, мы воспользуемся для этого урока уже созданным нами на предыдущих занятиях сайтом site (Уроки 1-12).
Прежде чем приступить к установке форума, позаботьтесь о создании резервной копии сайта.
1. Скачиваем последнюю версию русифицированного phpBB с сайта русской поддержки phpbbguru.net (На момент написания урока версия 3.0.9)
2. В папке www (в корне нашего сайта site C:/xampp/htdocs/site/www/) создаем папку forum. Теоретически, это может быть любая папка и не обязательно в корне сайта, но тогда нам придется делать дополнительные настройки и правки, что может значительно усложнить нам жизнь.
3. Переносим содержимое папки phpBB3 из скаченного архива в папку forum.
4. Запускаем XAMPP, в адресной строке браузера пишем site/forum. После этого у нас должно загузиться окно установки:

На этой закладке вы можете ознакомиться с условиями лицензии и информацией о поддержке.
5. Переходим на закладку Установка:

Ознакомившись с введением жмем на Следующий шаг:

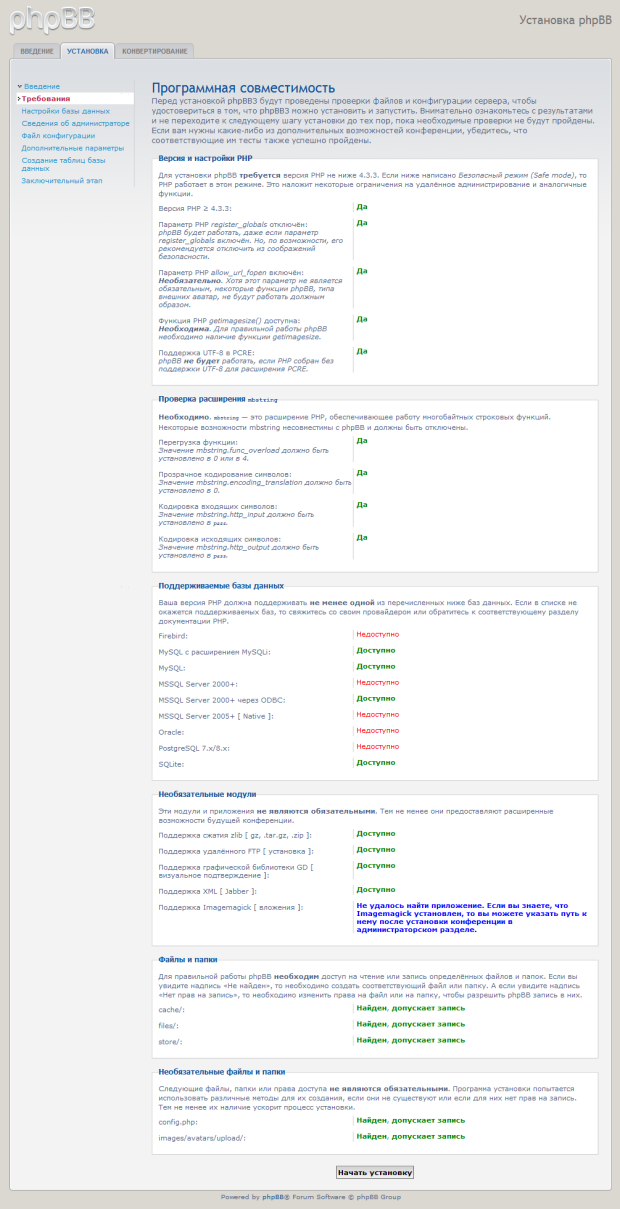
В целом, требования к установке у нас выполнены, если вы производите установку на хостинг и у вас выполнены не все требования к установке, свяжитесь с провайдером.
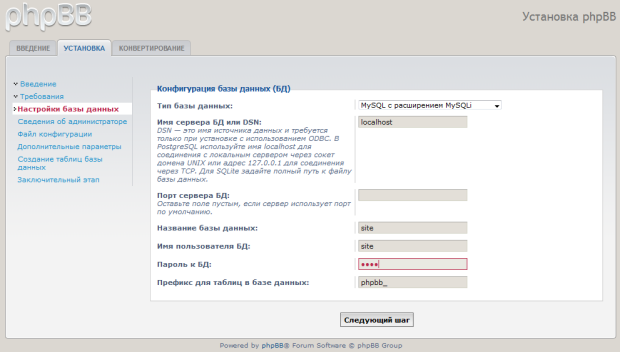
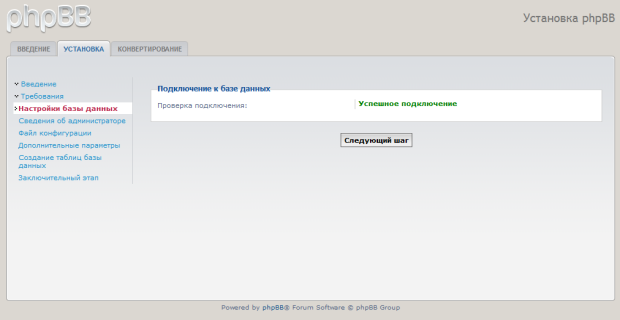
Начинаем установку:

Здесь должно быть все понятно по аналогии с установкой MODx. Имя сервера localhost, порт оставляем пустым, имя базы site, имя пользователя site, пароль к БД site (Урок 1). Если устанавливаете на хостинг, используйте данные для подключения к базе хостинга.
Следующий шаг:

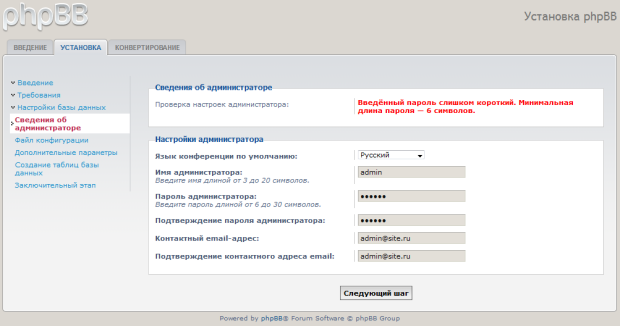
Следующий шаг:

Да-да, я пытался использовать для форума того же администратора, что и в MODx (логин - admin, пароль - site). Но на самом деле, информация об администраторе форума записывается в другую таблицу, и даже если бы я задал такого же пользователя с таким же паролем, это был бы другой пользователь, никакого отношения не имеющий к MODx. Поэтому, в качестве пароля указываю 123456 (вы укажите по возможности более сложный пароль или не забудьте его изменить при переносе на хостинг). К тому, как сделать общего администратора для MODx и phpBB, мы вернемся позже.
Следующий шаг:

Следующий шаг:

Следующий шаг:

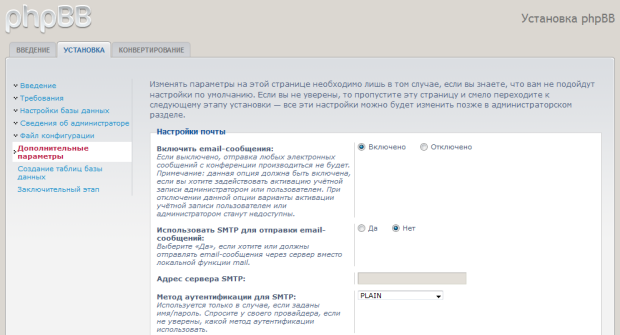
Я не стал приводить скриншот полностью, так как к редактированию этих параметров можно вернуться позже. Оставляем как есть и переходим к следующему шагу:

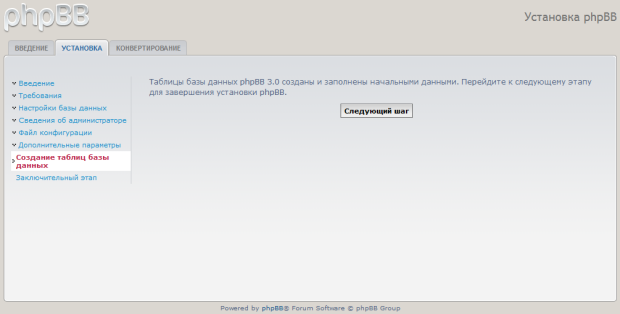
На этом шаге были созданы таблицы для нашего форума. Если зайдете в phpmyadmin, то увидите, что в базе site появились таблицы с префиксом phpbb_.
Следующий шаг:

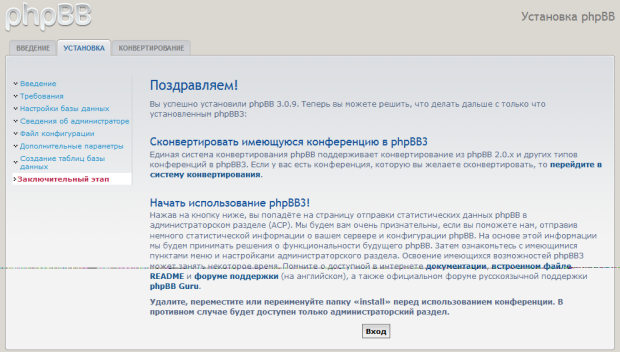
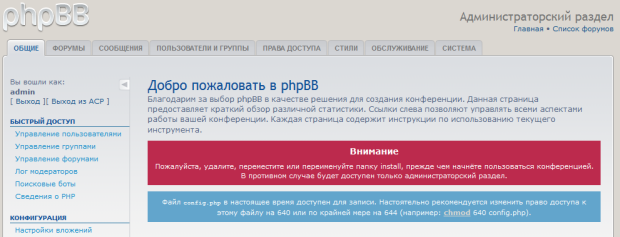
Если установка прошла успешно, вы увидите это сообщение с приглашением войти на форум. Прежде, чем это сделать, следует удалить или переименовать папку install (C:/xampp/htdocs/site/www/forum/install). После того, как мы удалили папку install, жмем на Вход:

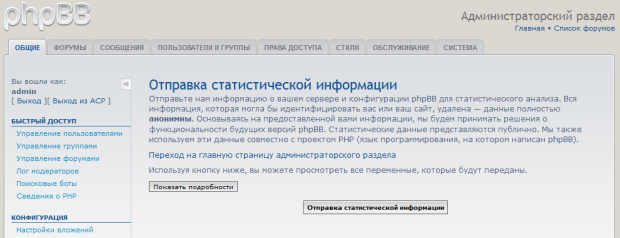
Если вы устанавливаете форум на хостинге, то не поленитесь отправить статистическую информацию. Если же установка происходит на локальном компьютере, то письмо никуда не уйдет.

Если вы еще не удалили или не переименовали папку install, вы увидите такое же предупреждение. Все, теперь точно удаляем ее.

На этом установка phpBB завершена. О настройках и управлении форума читайте на сайте русскоязычной поддержки или на официальном сайте.
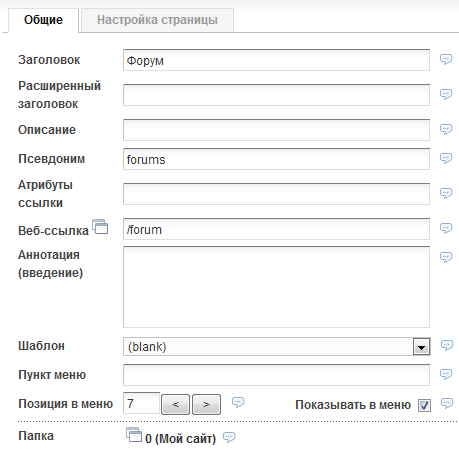
6. Нам осталось сделать последний шаг - добавить ссылку на форум с главной страницы нашего сайта. Я предлагаю добавить ссылку в главное меню. Чтобы особо ничего не переделывать, я просто уберу с публикации пункт меню О компании (у нас там все равно ничего небыло) и добавлю ссылку на форум: создать: новая ссылка, заголовок - Форум, псевдоним forums (с буквой s вконце, чтобы не пересекалось с ссылкой на сам форум), Веб-ссылка /forum, шаблон blank.

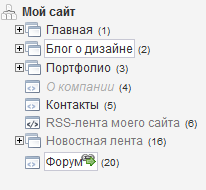
После этого наше дерево сайта будет выглядеть примерно так:

а главное меню сайта станет таким:

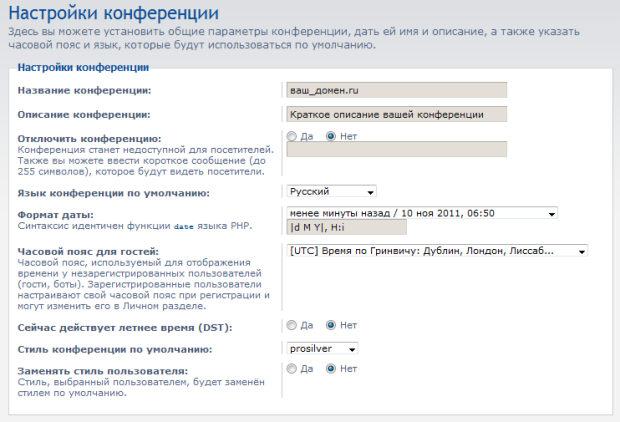
Настройки конференции
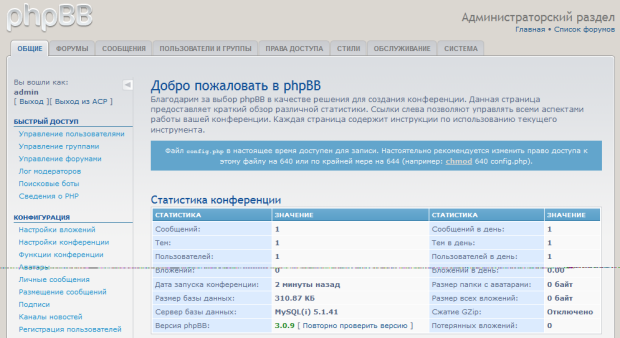
Заходим в администраторский раздел (АСР) форума phpBB. Используем для входа логин admin и пароль, указанный при установке форума, у меня это 123456. На вкладке Общие в левом меню выбираем Конфигурация >> Настройки конференции.

Указываем название, описание, формат даты и часовой пояс. Обращаем внимание на пункт Стиль конференции по умолчанию. Сейчас у вас только один предустановленный стиль, после того, как добавите новые стили, можете изменить здесь стиль используемый по умолчанию.
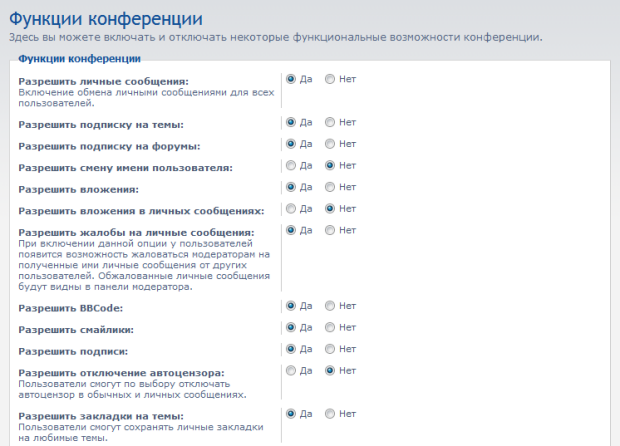
Функции коференции
Данная страница настроек предназначена для включения и отключения некоторых функциональных возможностей конференции. Например, здесь вы можете разрешить или запретить смену имени пользователя (Разрешить пользователям смену имени) или размещение вложений (Разрешить вложения). Здесь же можно полностью отключить BBCode (Разрешить BBCode).

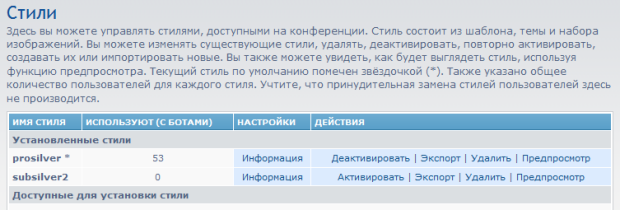
Стили
Любой стиль в phpBB состоит из трех компонентов: шаблон, тема, набор изображений. Все стили хранятся в папке forum/styles/. Сейчас у вас в этой папке находятся всего два стиля prosilver и subsilver2.
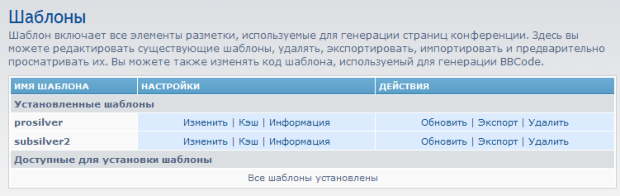
Заходим в администраторском разделе (АСР) на вкладку Стили.

Мы видим, что стиль prosilver помечен *, это означает, что он установлен по умолчанию. Стиль subsilver2 у нас установлен, но не активирован. Чтобы его активировать, жмем на соответствующую ссылку. После активации данный стиль будет доступен в Настройках конференции, для установления стиля по умолчанию, так же этот стиль станет доступен пользователям форума в личных настройках. Если вы не хотите, чтобы у пользователей был выбор стилей конференции, просто не активируйте данный стиль. Я не активирую новый стиль, так как впоследствии мы интегрируем дизайн нашего сайта в шаблон phpBB. Но вы можете установить стиль, просто вам придется интегрировать дизайн и в этот стиль, если вы хотите, чтобы стили форума и сайта совпадали.
На этом шаге те из вас, кому достаточно ссылки с главной страницы на форум и общая регистрация веб-пользователей для MODx и phpBB не нужна, а так же не нужен общий дизайн для форума и сайта, могут нас покинуть и приступить к знакомству с установленным форумом, а так же другим настройкам форума. Более подробно читайте на сайте русской поддержки форума или на официальном сайте.
Как я уже говорил, MODxBB позволяет использовать единую систему учетных записей для MODx и phpBB. Но возможности MODxBB на самом деле гораздо шире. MODxBB интегрирует MODx и PhpBB друг в друга. Использование MODxBB позволяет разработчику получить доступ к обоим интерфейсам на любой PhpBB странице, а также на любой странице MODx.
Сайт проекта: www.modxbb.net
Ссылка на скачивание: modxbb
1. Скачиваем последнюю версию MODxBB (на момент написания статьи 0.9.4)
2. Содержимое папки Documents (modxbb-0.9.4/MODxBB/Documents/) копируем в корень сайта, сохраняя структуру папок. Подразумевается, что папка с форумом называется forum и находится в корне сайта. Если вы не хотите настроить Jot в стиле MODxBB, не копируйте папку jot.
3. Установите элементы MODxBB (сниппеты и плагин).
Установка MODxBB элементов не является обязательной. Вы можете установить их все или только часть. Вы можете пропустить этот раздел, если вам не нужны эти элементы. Но если будете устанавливать, имейте ввиду, элементы MODxBB не русифицированы и вам придется либо самим переводить сниппеты и шаблоны, либо скачать их русифицированные аналоги, сделанные мною. Ссылки на скачивание будут приведены ниже. Единственное, что вам следует сразу установить - это плагин.
В следующей таблице перечислены все используемые элементы:
| Название | Тип | Описание |
|---|---|---|
| LatestTopicsBB | сниппет | Отображает последние активные темы форума |
| LoginBB | сниппет | Регистрация в MODxBB и профиль авторизованного пользователя |
| OnlineListBB | сниппет | Показывает кто находится на сайте |
| PrevPollsBB | сниппет | Отображает историю опросов |
| SitePollBB | сниппет | Выводит PhpBB опросы на любой странице сайта |
| PluginBB | плагин |
Связывает профили пользователей PhpBB с профилями веб-пользователей MODx |
| MODxBB | модуль | Добавляет phpBB ACP в административной панели MODx |
Для установки любого из этих сниппетов, создайте новый сниппет с соответствующим названием и поместите в код сниппета содержимое аналогичного файла из папки MODxBB/Elements/.
Для установки плагина, создайте новый плагин, поместите в код плагина код из файла PluginBB.txt и отметьте на вкладке Системные события "OnUserFormRenter" и "OnWUsrFormRender". Сохраните плагин.
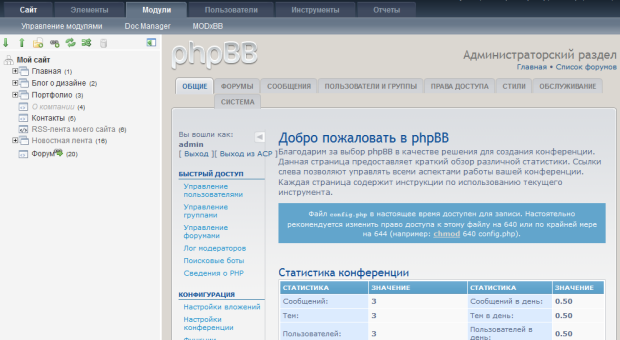
Для установки модуля, создайте новый модуль MODxBB и поместите код из файла MODxBB.txt. Возможно, вам придется занова авторизоваться в административной панели MODx. После этого у вас появится в закладке Модули новый модуль MODxBB:

4. Для того, чтобы сниппет Jot отображался в стиле MODxBB, нам необходимо добавить в таблицу site_web_user_attributes

еще одно поле. Выберите таблицу site_web_user_attributes, в правом окне перейдите на закладку Структура, внизу вы увидите такое поле:

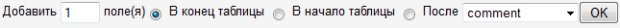
выбираем Добавить 1 поле, В конец таблицы, жмем ОК, выходит следующее окошко:

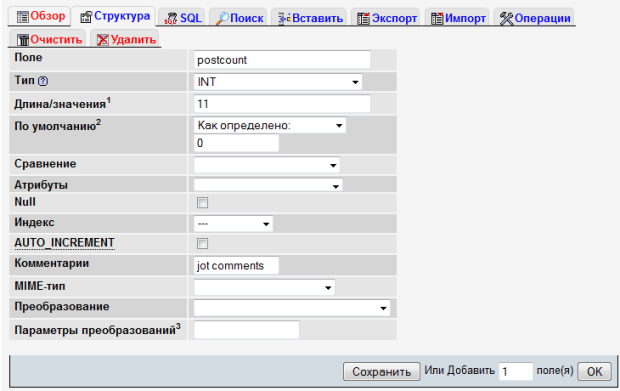
заполняем как на рисунке:
Сохраняем.
5. Теперь надо настроить аватары. Это нужно сделать в том случае, если вы хотите настроить Jot в стиле MODxBB. Открываем в Notepad++ файл chunk.comment.inc.html, который находится в папке jot/templates и находим в строке 8 конструкцию, отвечающую за ваш аватар, используемый по умолчанию:
assets/images/YourDefaultAvatar.png
а в строке 10, отвечающую за аватар по умолчанию для гостей:
assets/images/YourGuestAvatar.png
Измените эти строки, для подключения необходимых аватаров. Но вы можете сейчас пропустить этот пункт и вернуться к нему позже.
6. Теперь нам надо перейти в администраторский раздел (АСР) форума phpBB. Используем для входа логин admin и пароль, указанный при установке форума, у меня это 123456.
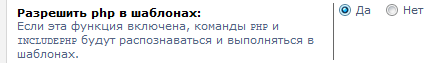
На вкладке Общие в левом меню находим Конфигурация сервера >> Безопасность. В правом окне находим пункт Разрешить php в шаблонах:

выбираем Да, жмем Отправить.
Это необходимо для того, чтобы иметь возможность просматривать в MODx ошибки, произошедшие на форуме. Если вам это не нужно, пропустите этот пункт.
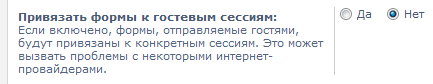
7. В том же администраторском разделе на вкладке Общие >> Конфигурация сервера >> Безопасность находим пункт Привязать формы к гостевым сессиям и ставим Нет.

Это необходимо, если вы хотите позволить голосовать незарегистрированным пользователям при использовании сниппета SitePollBB. Если вам это не нужно, пропустите этот пункт.
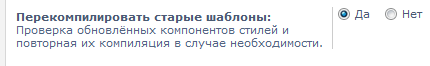
8. Идем в Общие >> Конфигурация сервера >> Нагрузка на сервер находим пункт Перекомпилировать старые шаблоны, указываем Да.

Это необходимо в том случае, если вы планируете добавить на форум чанки или сниппеты MODx. Этот пункт гарантирует, что ваш форум распознает и отобразит изменения, сделанные элементами MODx на форуме. Если вам это не нужно, пропустите этот пункт.
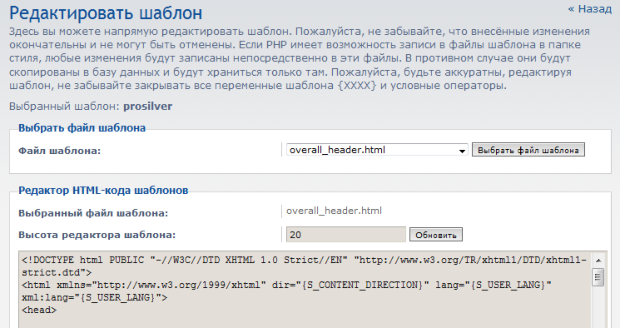
9. Переходим к настройке phpBB шаблонов. Я уже упоминал о том, что любой стиль в phpBB состоит из трех компонентов - шаблоны, темы и набор изображений и все это лежит в папке forum/styles/название стиля. Мы будем настраивать стиль prosilver, установленный у нас по умолчанию, поэтому открываем папку forum/styles/prosilver/template/ и находим файл overall_header.html - это и есть основной шаблон нашего форума. Его так же можно открыть через администраторский раздел (АСР): Стили >> Шаблоны

напротив стиля нажать кнопку Изменить и из выпадающего списка выбрать нужный файл:

Теперь в верхней части этого шаблона даже над <!DOCTYPE добавляем этот код:
<!-- PHP -->
if (!defined('ADMIN_START'))
{
require_once($phpbb_root_path . '../modxapi.php');
}
else {
require_once($phpbb_root_path . '../../modxapi.php');
}
global $modx;
$modx = new MODxAPI();
$modx->connect();
$modx->getSettings();
<!-- ENDPHP -->
это необходимо для того, чтобы иметь возможность добавлять на форум чанки и сниппеты из MODx.
В самом низу шаблона добавляем :
<!-- PHP -->
$MODx_output = '';
global $MODx_output;
if ($MODx_output) {
echo $MODx_output;
}
<!-- ENDPHP -->
этот код необходим для отображения ошибок MODx на форуме. Жмем кнопку Отправить.
Теперь переходим к редактированию файла overall_footer.html, открыв его тем же способом, и поместим вверху шаблона этот код:
<!-- PHP -->
global $modx;
<!-- ENDPHP -->
После всех этих изменений, мы получили возможность добавлять на форум фрагменты MODx (чанки, сниппеты и т.д.). Это можно сделать в любом из шаблонов overall_header.html или overall_footer.html, а так же в любом другом шаблоне, принадлежащем этому стилю. Но я рекомендую добавлять их в нижней части overall_header.html. Этот способ можно применить для показа объявлений на страницах форума.
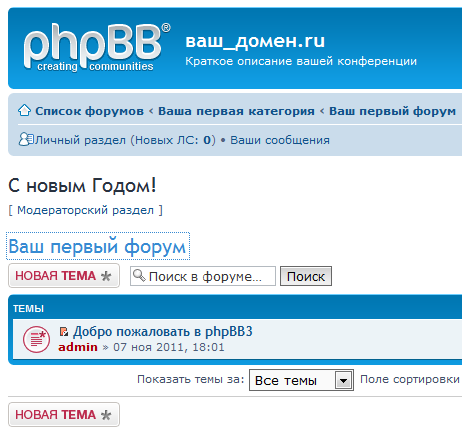
Давайте рассмотрим пример. Нам необходимо разместить объявление на форуме с поздравлением. Создаем чанк Announcement с таким текстом:
<h2>С новым Годом!</h2>
Чтобы добавить этот чанк в шаблон phpBB необходимо использовать такую конструкцию:
echo $modx->getChunk('Announcement');
Мы можем добавить чанк в нижнюю часть шаблона overall_header.html:
<!-- PHP -->
echo $modx->getChunk('Announcement');
$MODx_output = '';
global $MODx_output;
if ($MODx_output) {
echo $MODx_output;
}
<!-- ENDPHP -->
или в любом другом месте шаблона phpBB:
<!-- PHP -->
echo $modx->getChunk('Announcement');
<!-- ENDPHP -->
Добавляем в нижней части шаблона overall_header.html и смотрим что у нас получилось:

Для запуска сниппета используется конструкция:
echo $modx->runSnippet('SomeSnippet');
Для запуска сниппета с параметрами:
echo $modx->runSnippet("MySnippet", array('column'=>'3', 'tpl'=>'MyTemplate');
где column и tpl - парметры, а 3 и MyTemplate - значения параметров.
Для лучшей читабельности, вы можете создать массив параметров:
$parameters['column']=3;
$parameters['tpl']=MyTemplate;
echo $modx->runSnippet('snippet_name', $parameters);
Не забывайте php-теги при добавлении вызова сниппета в шаблон:
<!-- PHP -->
$parameters['column']=3;
$parameters['tpl']=MyTemplate;
echo $modx->runSnippet('snippet_name', $parameters);
<!-- ENDPHP -->
Открываем для редактирования файл overall_header.html и добавляем между тегами <head> и </head> ссылку на файл со стилями:
<link href="/assets/templates/templatemo_250_chess/templatemo_style.css" rel="stylesheet" type="text/css" />
Теперь, создадим новый чанк FORUM_HEADER и поместим в него следующий код:
<div id="templatemo_wrapper">
<div id="templatemo_top">
<ul id="social">
<li><a href="/rss.html"><img src="/assets/templates/templatemo_250_chess/images/rss.png" alt="rss" /></a></li>
<li><a href="/kontaktyi.html"><img src="/assets/templates/templatemo_250_chess/images/gmail.png" alt="gmail" /></a></li>
</ul>
<div class="cleaner"></div>
</div>
<div id="templatemo_header">
<div id="site_title">
<a href="/">МОЙ САЙТ<span>блог о дизайне</span></a>
</div> <!-- end of site_title -->
</div> <!-- end of templatemo_header -->
<div id="templatemo_banner">
<div id="templatemo_menu">
<ul><li><a href="http://site/" title="Главная" >Главная</a></li>
<li><a href="/blog-o-dizajne.html" title="Блог о дизайне" >Блог о дизайне</a></li>
<li><a href="/portfolio.html" title="Портфолио" >Портфолио</a></li>
<li><a href="/kontaktyi.html" title="Контакты" >Контакты</a></li>
<li class="last active"><a href="/forum" title="Форум" >Форум</a></li>
</ul>
</div> <!-- end of templatemo_menu -->
<div id="banner_right">
<h1>ВЕБ-РАЗРАБОТКА<span>сайты любой сложности</span></h1>
</div>
</div> <!-- end of templatemo_banner -->
<div id="templatemo_main_wrapper">
<div id="templatemo_content_wrapper">
В этом чанке находится шапка нашего сайта и меню. Я не знаю способа заставить работать сниппет Wayfinder на нашем форуме, поэтому вместо вызова сниппета помещаем код, отвечающий за вывод нашего меню.
Теперь в файле overall_header.html сразу после тега body помещаем вызов чанка FORUM_HEADER:
<!-- PHP -->
echo $modx->getChunk('FORUM_HEADER');
<!-- ENDPHP -->
А в файле overall_footer.html перед закрывающим тегом body добавим:
</div>
</div>
<div id="templatemo_main_bottom"></div>
<div id="templatemo_footer">
Copyright © 2011 <a href="/">Мой сайт</a> |
<a href="[~2~]" target="_parent">Блог о дизайне</a>
</div>
<div class="cleaner"></div>
</div>
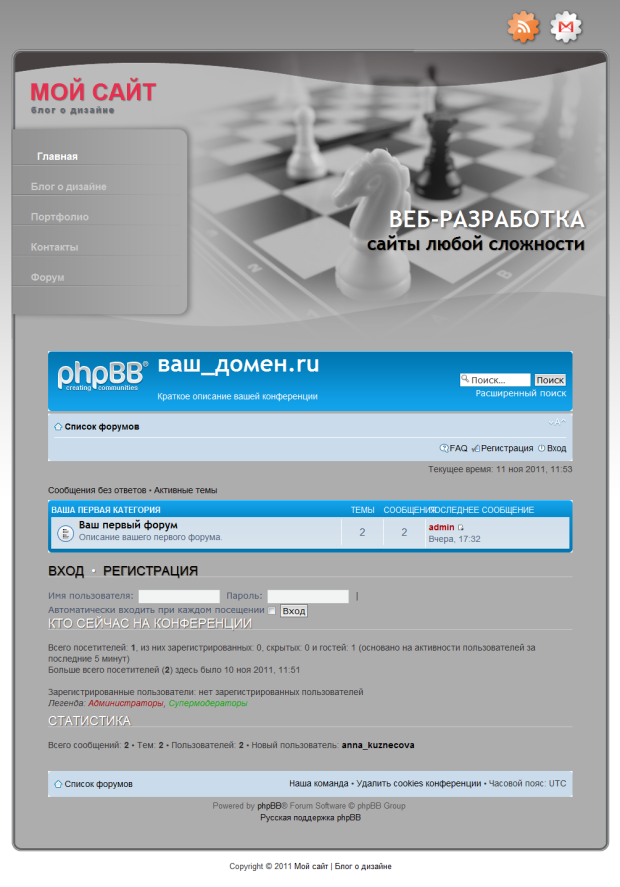
Теперь можно посмотреть, что у нас получилось:

Для полной интеграции дизайна нашего сайта в дизайн форума, необходимо будет отредактировать стили и изображения, например, уголки блоков форума выделяются на сером фоне, поэтому, надо будет их подкрасить или добавить прозрачность. Можно поработать и над цветовым оформлением. Так как дизайн форума не относится к теме этого урока, будем считать работу над внешним видом форума домашним заданием. Все стили и картинки, отвечающие за оформление форума находятся в папке forum/styles/prosilver/theme/.
Не смотря на то, что форум не является частью MODx, у пользователя теперь не будет складываться впечатление, что он попал на другой сайт.
Прежде, чем приступить к элементам MODxBB, предлагаю подготовить место на главной странице нашего сайта, где будут располагаться форма авторизации, последние активные темы форума, опросы и список пользователей, находящихся на сайте. Я думаю, что боковая панель, в которой у нас находится новостная лента, прекрасно подойдет для этих целей. Надо только добавить ее на главную страницу. Создаем новый шаблон, к примеру, Главная NEW и помещаем в шаблон такой код:
{{HEAD}}
<body>
<div id="templatemo_wrapper">
{{HEADER}}
<div id="templatemo_main_wrapper">
<div id="templatemo_content_wrapper">
{{SIDEBAR_FORUM}}
<div id="templatemo_content">
{{WRAPPER}}
<div class="cleaner"></div>
</div>
<div class="cleaner"></div>
</div>
</div><div id="templatemo_main_bottom"></div>
{{FOOTER}}
<div class="cleaner"></div>
</div>
</body>
</html>
Назначим этот шаблон главной странице. Теперь создадим чанк SIDEBAR_FORUM с таким кодом:
<div id="templatemo_sidebar">
<div class="sidebar_box">
<table border="0">
<tbody>
<tr>
<td>[!LoginBB!]</td>
</tr>
<tr>
<td>[!LatestTopicsBB!]</td>
</tr>
<tr>
<td>[!SitePollBB!]</td>
</tr>
<tr>
<td><h4>История опросов</h4>[!PrevPollsBB!]</td>
</tr>
<tr>
<td>[!OnlineListBB!]</td>
</tr>
</tbody>
</table>
</div>
</div>
Как видите, я уже добавил в этот чанк таблицу с вызовами сниппетов MODxBB, чтобы уже не возвращаться к редактированию этого чанка. Теперь рассмотрим работу наших сниппетов и отредактируем их.
Сниппет LoginBB
Сниппет предназначен для авторизации и отображения профиля авторизовавшегося пользователя. Если вы уже создали этот сниппет, то спешу вас обрадовать, сниппет не переведен на русский язык. Вы можете самостоятельно перевести нужные фразы в коде сниппета или скачать мой вариант русифицированного сниппета LoginBB.
Теперь изучим код сниппета. Здесь есть два параметра, которым необходимо уделить наше внимание. В первую очередь это переменная $phpBB_folder в которой задается значение корневой папки форума. Если у вас корневая папка форума названа в соответствии с нашими рекомендациями forum, то ничего менять не нужно. Если же это другая папка, то измените значение этого параметра.
Теперь прокручиваем код сниппета до "switch ($phpBB_rank)" - здесь описываются ранги пользователей, например:
case 0:
$phpBB_rank = 'Novice';
break;
где значение 'Novice' - визуальное отображение ранга пользователя, которое можно изменить, к примеру на 'Новичок', а цифра 0 - используется в phpBB для выявления ранга пользователя. Измените значения визуальных отображений рангов в соответствии с настройками вашего форума.
Сниппет LatestTopicsBB
Сниппет отображает последние активные темы форума. MODxBB не адаптировано для использования на русскоязычных форумах, поэтому, нам опять придется заниматься переводом. Вы можете это сделать самостоятельно, либо скачайте мой вариант русифицированного сниппета LatestTopicsBB.
В этом сниппете нас интерисуют три переменные. В коде сниппета эти переменные определяются в 21-23 строках. Первая переменная $num_post отвечает за количество отображаемых постов. По умолчанию 5. Если вы хотите увеличить или уменьшить это количество, то измените значение переменной. Вторая переменная $num_chars определяет количество отображаемых знаков для каждого поста. Третья переменная $DefaultAvatar устанавливает аватар для пользователей, не имеющих аватара.
При использовании этого сниппета, в конце строки может добавляться знак �. Чтобы этого избежать, следует в коде сниппета изменить функции strlen и substr на mb_strlen и mb_substr (29 и 31 строки соответственно). Решение подсказано здесь.
Сниппет OnlineListBB
Если вы не используете сниппет SitePollBB на этой же странице, раскомментируйте второй абзац в коде сниппета (удалив / * и * / ).
Этот сниппет использует для работы jQuery, поэтому, проследите, чтобы jQuery было подключено в вашем шаблоне. У нас jQuery не подключен, проще всего взять скрипт с гугла, поэтому, добавляем в чанк HEAD строчку:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js" type="text/javascript"></script>
Переведите сниппет на русский язык или скачайте мой вариант русифицированного сниппета OnlineListBB.
В этом сниппете так же есть переменная $phpBB_folder (в 8 строке), в которой указана корневая папка форума. Если у вас коревая папка не forum, то измените значение этого параметра.
Для правильной работы сниппета, нам придется добавить стили в файл assets/templates/templatemo_250_chess/templatemo_style.css:
#onlinelist {
position:relative;
overflow:hidden;
}
#onlinelist p {
padding:5px;
}Сниппет PrevPollsBB
Сниппет отображает историю опросов. Он может использоваться с SitePollBB или отдельно.
Если корневая папка форума не forum, а, к примеру, myForum, отредактируйте код сниппета, заменив строчку
$phpbb_root_path = './forum/';
на
$phpbb_root_path = './myForum/';
Создайте несколько опросов на вашем форуме. Опрос создается так:
У сниппета PrevPollsBB есть несколько параметров (строки 16-19 в коде сниппета):
$forum_ids - идентификаторы форумов, из которых необходимо брать опросы, указываются через запятую. Узнать идетификатор форума можно в адресной строке:
http://site/forum/viewforum.php?f=2
где 2 и есть идентификатор нашего первого форума. По умолчанию стоит 5,6, но так как у нас нет еще форумов с такими идентификаторами, если мы не изменим этот параметр, у нас отобразится ошибка. В моем варианте русифицированного сниппета PrevPollsBB я сразу задал значение 2. Не забывайте менять этот параметр при добавлении опросов в других форумах.
$num_posts - максимальное количество отображаемых опросов.
$per_page - количество опросов на одной странице. Если $per_page будет меньше $num_posts, то сниппет отопразит пагинацию, для перехода между опросами.
$page_start - стартовая страница при пагинации. Рекомендуется оставить этот параметр без изменений.
Скачайте русифицированную версию сниппета PrevPollsBB или переведите этот сниппет сами.
Сниппет SitePollBB
Сниппет предназначен для вывода опросов на страницах сайта MODx. Сниппет выводит последний созданный опрос и дает возможность проголосовать авторизованным пользователям без перехода на форум. Конфигурация сниппета находится в файле poll.php в папке modxbb. Открываем файл poll.php.
В строке 20 находим параметр:
$prevpollID = '24'; - здесь необходимо указать ID страницы MODx, на который расположен вызов сниппета PrevPollsBB с историей опросов. В этом случае предполагется, что сниппет PrevPollsBB вызывается на отдельной странице. Ссылка "Previous polls" (в русифицированном сниппете эта ссылка будет называться как "Предыдущие опросы") в сниппете SitePollBB настраивется здесь.
В строке 54 файла poll.php находим параметр:
$CFG['poll_forum'] = array(5,6); - здесь необходимо указать список идентификаторов форумов, из которых берутся опросы. По умолчанию 5 и 6, но так как у нас нет таких форумов, если не изменить это значение, выведится ошибка. Напоминаю, что наш первый форум имеет идентификатор 2.
Все настройки и тексты, требующие перевода, сниппета SitePollBB, находятся в файле poll.php, поэтому, скачайте этот файл с переводом, выполненным мною, либо переведите его сами.
Файл signup.php
Файл signup.php позволяет обмениваться дополнительными полями между MODx и phpBB. Например, в строке 26 содержится пример для поля "fullname":
$fields["fullname"] = $cp_data['pf_fullname'];
в этой строчке параметру pf_fullname присваивается значение параметра fullname из таблицы MODx. Вы так же можете присвоить это значение любому другому параметру.
В строке 28 значение поля phone таблицы site_web_user_attributes присваивается значению поля user_id таблицы phpbb_users. Если на момент установки phpBB у вас уже были заведены веб-пользователи, то они теперь не смогут авторизоваться. Чтобы связать уже созданных веб-пользователей в MODx с пользователями в phpBB, нужно в админке сайта (НЕ ФОРУМА) для каждого пользователя указать соответствующий ключ в номере телефона. При этом, логины и пароли у пользователей должны совпадать. Чтобы связать аккаунт администратора MODx с аккаунтом администратора phpBB, необходимо создать нового веб-пользователя в админке MODx с логином и паролем администратора и в поле Телефон поставить цифру 2 - id администратора форума (поле user_id таблицы phpbb_users).
В строке 29 вы можете назначить аватар по умолчанию тем пользователям, у которых аватар не выбран.
Если вы не хотите, чтобы новым пользователям отправлялось сообщение с приветствием, поставьте в начале строки 33 две черты //
Файл welcome.php
Этот файл содержит текст сообщения, которое отправляется пользователям сразу после регистрации. Вы можете изменить этот текст или отключить рассылку сообщения в файле poll.php.
У нас уже есть система комментариев Disqus, которую мы подключали в 11 уроке. Но так как Disqus не поддерживает пользователей, которые зарегистрировались на нашем сайте, нам следует вместо Disqus использовать сниппет Jot, который распознает пользователей и даст им возможность публиковать комментарии на сайте используя уже существующую регистрацию. Если при установке MODxBB вы не копировали папку jot, то скопируйте ее сейчас.
В папке jot находится папка templates, которая содержит шаблоны для сниппета. Шаблоны не русифицированы. Вы можете перевести их сами, или скачать уже переведенные мною:
Создаем чанк comments и помещаем в этот чанк вызов сниппета Jot:
[!Jot? &placeholders=`1` &output=`0` &pagination=`10`!]
[+jot.html.comments+]
[+jot.html.navigation+]
[+jot.html.form+]
[+jot.html.moderate+]
Это, пожалуй, один из самых простых вызовов сниппета, в котором определен порядок вывода блоков и включена пагинация. Подробнее о параметрах и плэйсхолдерах сниппета читайте в документации сниппета.
Чанк comments помещаем вместо вызова чанка disqus в шаблоне Статьи. Теперь нам надо настроить счетчик комментариев, который расположен на странице Блог о дизайне. Напоминаю, что мы выводим статьи на этой странице с помощью сниппета Ditto, а шаблон для Ditto находится в чанке blog_tpl. Счетчик DISQUSа в этом чанке выглядит так:
<a href="[(site_url)][~[+id+]~]#disqus_thread"></a>
Счетчик для сниппета Jot будет выглядеть так:
[[Jot? &action=`count-comments` &docid=`[+id+]`]]
Убираем параметр дискуса и вставляем счетчик комментариев от Jot, ссылка примет такой вид:
<a href="[(site_url)][~[+id+]~]">Комментарии [[Jot? &action=`count-comments` &docid=`[+id+]`]]</a>
Заменяем ссылку и сохраняем чанк.
На этом наш урок по созданию форума подошел к концу. Если у вас будут замечания и вопросы по этому уроку, не стесняйтесь их озвучивать. Напоминаю, что у форума phpBB есть русскоязычная поддержка, где вы всегда сможете получить нужную информацию. Проект MODxBB еще молодой и будет развиваться и совершенствоваться. Все свои пожелания по развитию этого проекта оставляйте на сайте поддержки MODxBB.

