Урок 10 Делаем новостную ленту
Наверное, чаще всего Ditto применяется именно к выводу новостной ленты. Это обусловлено тем, что новостная лента самый распространенный элемент сайтоустройства. Не будем отступать от этой традиции и мы. Я уже предупреждал, что Ditto - это самый универсальный инструмент MODx, если вы еще не ознакомились с документацией этого сниппета, то спешите это сделать, так как до этого момента я старался использовать минимум параметров при вызове Ditto, чтобы не перегружать вас новой информацией. Теперь же, я поступлю обратным образом и постараюсь на примере новостной ленты показать всю универсальность этого сниппета.
Создаем чанк с шаблоном для вывода новостной ленты
Надеюсь, вы еще не забыли, что код новостной ленты находится в чанке SIDEBAR, а сама лента будет располагаться в левой колонке на всех страницах, кроме Главной. Открываем чанк и изучаем его содержимое. Нас интересует контейнер <div class="news_box"> именно он и будет шаблоном для нашей ленты:
<div class="news_box">
<a href="#"><img src="/assets/templates/templatemo_250_chess/images/templatemo_image_02.jpg" alt="image 3" /></a>
<p><a href="#">Suspendisse sed odio ut mi auctor blandit vitae consectetur dolo.</a></p>
<div class="cleaner"></div>
</div>
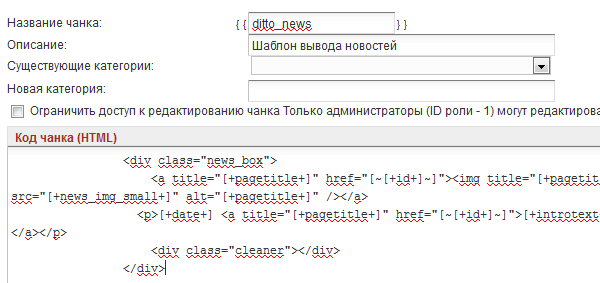
А блок, который находится в левом нижнем углу с названием Testimonials я не знаю к чему приспособить и решаю с ним расстаться. Копируем код, вставляем в чанк ditto_news и подставляем плэйсхолдеры Ditto:
<div class="news_box">
<a title="[+pagetitle+]" href="[~[+id+]~]"><img title="[+pagetitle+]" src="[+news_img_small+]" alt="[+pagetitle+]" /></a>
<p>[+date+] <a href="[~[+id+]~]">[+introtext+]</a></p>
<div class="cleaner"></div>
</div>
Здесь для нас новым является плэйсхолдер date - он подставит дату создания ресурса, так как было бы неправильно публиковать новости и не указывать к какому периоду они относятся.
Создаем шаблон для ресурса с новостями и TV-параметр
Для новостей мы тоже создадим отдельный шаблон, точно такой же как Внутренняя, назовем его Новости и привяжем к нему новый TV-параметр news_img_small с типом ввода Image. Мы могли бы использовать уже созданный шаблон Проект и его параметры, но во-первых, мы лишний раз отработаем создание шаблонов и параметров, а во-вторых, так вам будет легче понять, где какой параметр используется и какие размеры фотографий должны быть у этих параметров.
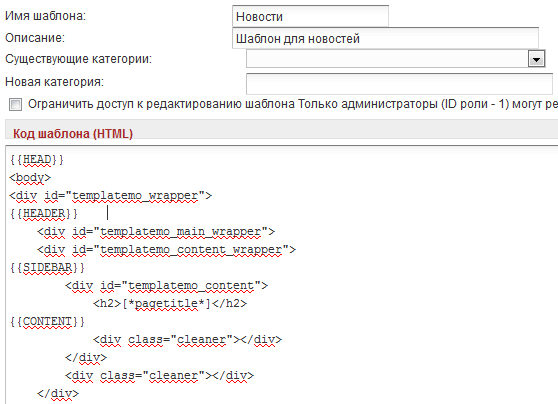
Идем в Элементы >> Управление элементами >> Шаблоны открываем шаблон Внутренняя, копируем весь код в этом шаблоне, возвращаемся на закладку Шаблоны и создаем новый шаблон Новости, вставляем скопированный код. В описании пишем - Шаблон для новостей.
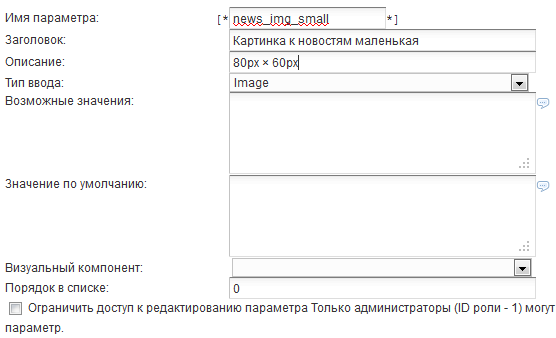
Теперь идем в Элементы >> Управление элементами >> TV-параметры и создаем параметр с именем news_img_small в заголовке пишем Картинка к новостям маленькая, в описании указываем размер 80px × 60px, тип вода указываем Image
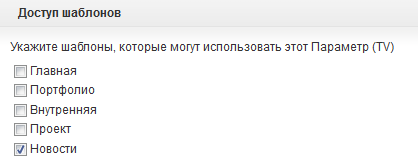
привязываем его к шаблону Новости
Создаем папку для ресурсов с новостями и дочерние ресурсы
Теперь создаем в дереве ресурсов в корневой папке новый ресурс с шаблоном Внутренняя, назовем его Новостная лента, убираем галочку с Показывать в меню.
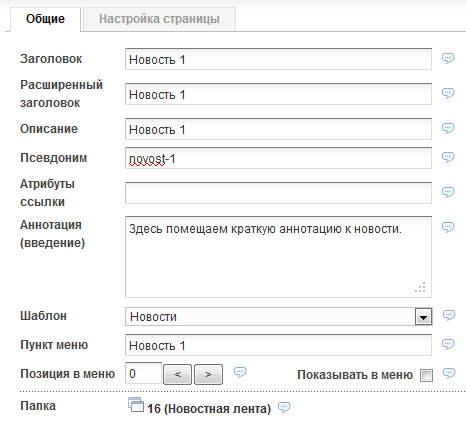
Внутри этой папки создаем несколько дочерних ресурсов, назовем их, к примеру, Новость 1, Новость 2 и Новость 3, с шаблоном Новости. Галочка Показывать в меню, здесь тоже не нужна.
Прикрепляем к каждому ресурсу фотографию размером 80px × 60px и в поле Аннотация пишем краткую аннотацию к новости. В поле Содержимое ресурса пишем полный текст новости.
Создаем ленту новостей
В чанк SIDEBAR помещаем следующий вызов Ditto:
[!Ditto? &tpl=`ditto_news` &startID=`16` &sortDir=`DESC` &display=`5` &dateSource=`pub_date` &dateFormat=`%d.%m.%Y`!]
Где: &tpl=`ditto_news` - чанк с шаблоном для вывода новостей в новостном блоке
&startID=`16` - папка Новостная лента, в которой лежат транслируемые документы
&sortDir=`DESC` - сортировка новостей по убыванию даты, т.е. последние новости будут вверху
&dateSource=`pub_date` - параметр, по которому производится сортировка, в данном случае по дате публикации
&display=`5` - количество выводимых документов
&dateFormat=`%d.%m.%Y` - формат в котором выводится дата публикации
Но что делать, если новостей у нас будет слишком много? Давайте и здесь добавим постраничное разбиение. После всех изменений чанк SIDEBAR примет следующий вид:
<div id="templatemo_sidebar">
<div class="sidebar_box">
<h2>Новости компании</h2>
[!Ditto? id=`news` &parents=`16` &tpl=`ditto_news` &display=`5` &sortDir=`DESC`&dateSource=`pub_date` &dateFormat=`%d.%m.%Y` &paginate=`1`!]
<div class="pagination">
[+news_previous+] [+news_pages+] [+news_next+]
</div>
</div>
</div> <!-- end of sidebar -->
Новостная лента готова.