ManagerWelcome Изменяем внешний вид административной панели
Рано или поздно, но любой веб-разработчик сталкивается с задачей редактирования окна административной панели. Зачастую, это требование заказчика или даже просто здравого смысла - убрать все лишнее с глаз любопытных менеджеров и сделать работу с сайтом максимально удобной. Сегодня я познакомлю вас с замечательным плагином, который добавляет в административную панель блок с быстрыми ссылками. Плагин взят здесь, огромное спасибо его автору Dmi3y.
Но мы начнем не со знакомства с плагином, а со статьи, в которой описываются несколько методов редактирования страницы Главная административной панели, это та страничка, которая загружается при входе в админку.
Отредактировать главную страницу административной панели можно тремя способами:
Способ 1: Редактирование файла "welcome.html" который находится в папке assets/templates/manager. (До версии Evolution 1.0, этот файл находился по этому пути /manager/media/style/MODxLight/welcome.html). Начиная с версии 1.0.12 файл находится по адресу manager/media/style/common/welcome.tpl.
Способ 2: Редактирование файла /manager/actions/welcome.static.php путем подключения чанка с нужным содержимым.
Способ 3: С помощью плагина ManagerWelcome.
Чтобы скрыть дерево документов, воспользуемся первым способом, добавив в файл "welcome.html" в самом его начале такой код:
<script type="text/javascript" charset="utf-8">
// Hide the tree
top.mainMenu.hideTreeFrame();
</script>
Обратите внимание, что дерево документов все равно можно открыть, нажав на соответствующую иконку.
Но мы можем решить вопрос скрытия дерева ресурсов без правки файлов ядра. Создайте плагин hideTreeFrame с таким кодом:
/**
* hideTreeFrame
*
* Скрывает дерево документов
*
* @category plugin
* @version 0.1
* @internal @events OnManagerWelcomePrerender
* @internal @modx_category Manager and Admin
*/
$output = '';
$e = &$modx->Event;
if($e->name == 'OnManagerWelcomePrerender'){
$output = '
<script type="text/javascript">
top.mainMenu.hideTreeFrame();
</script>';
$e->output($output);
}
Отметьте событие OnManagerWelcomePrerender.
Для этого вновь возвращаемся к редактированию файла "welcome.html". В качестве быстрых сылок, нам подойдут ссылки на создание новой статьи в блоге, на создание нового проекта в портфолио и на создание новости в новостной ленте. Вот код, который у нас в результате получился:
<h3>Быстрые ссылки:</h3>
<ul style="padding-bottom:30px">
<li><a href="/manager/index.php?a=4&pid=2">Создание новой статьи в блоге</a></li>
<li><a href="/manager/index.php?a=4&pid=3">Создание нового проекта в портфолио</a></li>
<li><a href="/manager/index.php?a=4&pid=16">Создание новой новости</a></li>
</ul>
Этот код необходимо поместить в том месте файла "welcome.html", где мы хотим увидеть наши ссылки. Если вы хоть немного разбираетесь в HTML, для вас это вполне осуществимая задача. Но пока не спешите этого делать, не ознакомившись со вторым способом и плагином, который мы рассмотрим в самом конце этой статьи.
Вы уже обратили внимание на то, как выглядят ссылки в получившемся коде. Но откуда они взялись и как их определять? Рассмотрим на примере Mozilla Firefox. Найдем ссылку на создание новой статьи в блоге.
1. Заходим в административную панель и создаем новый дочерний документ в блоге. Для того, чтобы документ автоматически создавался с нужным шаблоном, в Инструменты >> Конфигурация >> Сайт >> Автоматическое назначение шаблона необходимо выбрать Соседний.
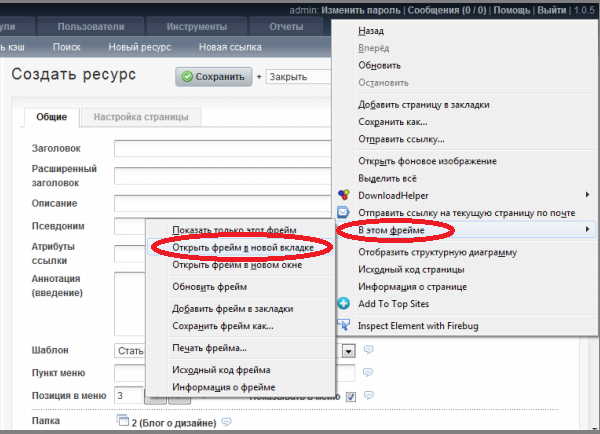
2. В правом окне, где отображены настройки документа, нажимаем правую кнопку мыши и выбираем пункт В этом фрейме >> Открыть фрейм в новой вкладке

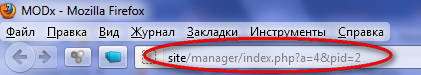
и в появившейся вкладке в адресной строке находим нашу ссылку:

Как вы уже поняли, все, что идет до /manager/... мы отбрасываем.
Этот вариант более предпочтителен, так как основной код мы выносим в отдельный чанк. Создаем чанк managerCode и помещаем в него тот же код, который мы написали для первого способа:
<h3>Быстрые ссылки:</h3>
<ul style="padding-bottom:30px">
<li><a href="/manager/index.php?a=4&pid=2">Создание новой статьи в блоге</a></li>
<li><a href="/manager/index.php?a=4&pid=3">Создание нового проекта в портфолио</a></li>
<li><a href="/manager/index.php?a=4&pid=16">Создание новой новости</a></li>
</ul>
Переходим к редактированию файла /manager/actions/welcome.static.php, находим в нем строчку
// setup message info
и вставляем над ней подключение нашего чанка:
// setup dashboard variable
$dashboard = $modx->getChunk('managerCode');
Осталось добавить
$dashboard .
в строчку, которая находится в следующем параграфе, перед первой кавычкой:
$msg = '<a href="index.php?a=10"><img src="'.$_style['icons_mail_large'].'" /></a>
с пробелами вокруг точки, и в результате следующий параграф будет выглядеть вот так:
// setup message info
if($modx->hasPermission('messages')) {
include_once MODX_MANAGER_PATH.'includes/messageCount.inc.php';
$_SESSION['nrtotalmessages'] = $nrtotalmessages;
$_SESSION['nrnewmessages'] = $nrnewmessages;
$msg = $dashboard . '<a href="index.php?a=10"><img src="'.$_style['icons_mail_large'].'" /></a>
<span style="color:#909090;font-size:15px;font-weight:bold"> '.$_lang["inbox"].($_SESSION['nrnewmessages']>0 ? " (<span style='color:red'>".$_SESSION['nrnewmessages']."</span>)":"").'</span><br />
<span class="comment">'.sprintf($_lang["welcome_messages"], $_SESSION['nrtotalmessages'], "<span style='color:red;'>".$_SESSION['nrnewmessages']."</span>").'</span>';
$modx->setPlaceholder('MessageInfo',$msg);
}
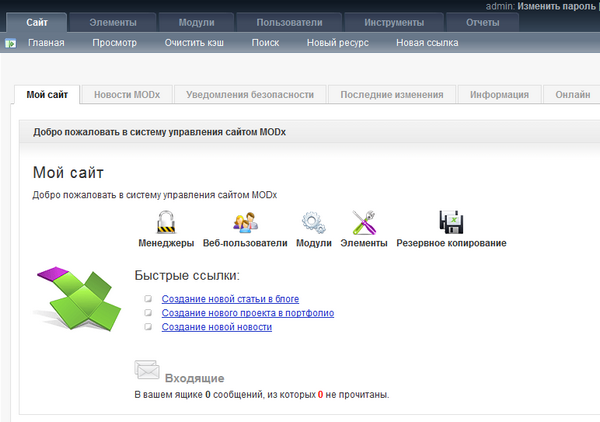
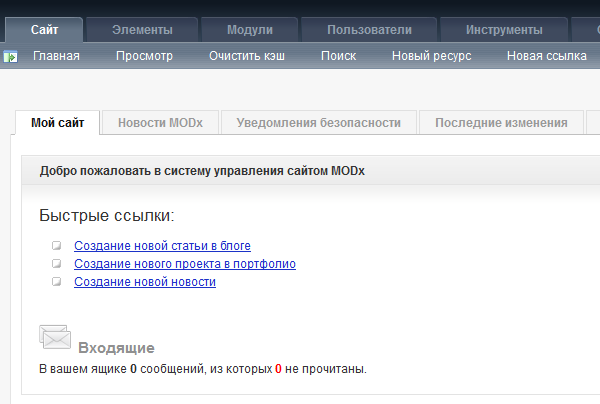
После всех проделанных операций, главная страница административной панели примет следующий вид:

Примечание: Лучше перестраховаться, чем потом сожалеть, СДЕЛАЙТЕ РЕЗЕРВНУЮ КОПИЮ ВАШИХ ФАЙЛОВ!
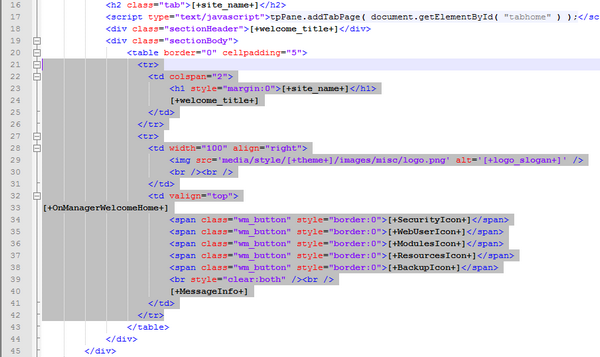
Для удаления пяти иконок (Менеджеры, Веб-пользователи, Модули, Элементы, Резервное копирование), переходим к редактированию файла "welcome.html" который находится в папке assets/templates/manager. (До версии Evolution 1.0, этот файл находился по этому пути /manager/media/style/MODxLight/welcome.html). Нам необходимо закомментировать строки с 21 по 42 включительно:

и добавить под закомментированными строками:
<tr>
<td width="100%">
[+MessageInfo+]
</td>
</tr>
Таким образом, у нас должно получиться следующее:
<div class="sectionHeader">[+welcome_title+]</div>
<div class="sectionBody">
<table border="0" cellpadding="5">
<!--
<tr>
<td colspan="2">
<h1 style="margin:0">[+site_name+]</h1>
[+welcome_title+]
</td>
</tr>
<tr>
<td width="100" align="right">
<img src='media/style/[+theme+]/images/misc/logo.png' alt='[+logo_slogan+]' />
<br /><br />
</td>
<td valign="top">
[+OnManagerWelcomeHome+]
<span class="wm_button" style="border:0">[+SecurityIcon+]</span>
<span class="wm_button" style="border:0">[+WebUserIcon+]</span>
<span class="wm_button" style="border:0">[+ModulesIcon+]</span>
<span class="wm_button" style="border:0">[+ResourcesIcon+]</span>
<span class="wm_button" style="border:0">[+BackupIcon+]</span>
<br style="clear:both" /><br />
[+MessageInfo+]
</td>
</tr>
-->
<tr>
<td width="100%">
[+MessageInfo+]
</td>
</tr>
</table>
</div>
</div>
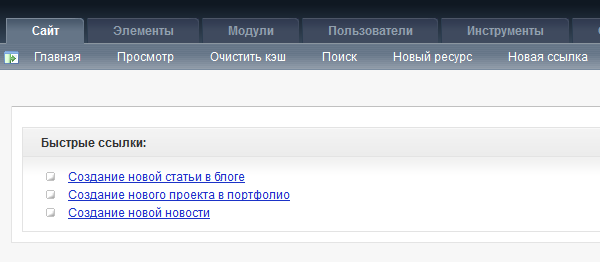
Вот что у нас должно получиться после всех изменений:

Все выше перечисленное реализуется довольно просто, но у начинающего веб-разработчика могут возникнуть проблемы с реализацией данного функционала, да и редактировать системные файлы далеко не лучшее решение. И тут на помощь приходит плагин от Dmi3y, который позволяет сделать все то же самое, только гораздо меньшими усилиями. Название плагина не имеет принципиального значения, поэтому, назовем его ManagerWelcome. Создадим новый плагин с этим названием и помещаем внутрь следующий код:
/*
* System Events: OnManagerWelcomePrerender
*/
$output = "";
$e = &$modx->Event;
if($e->name == 'OnManagerWelcomePrerender'){
$dashboard = $modx->getChunk('managerCode');
$output = $dashboard . '
<style>
.tab-row,.sectionHeader, .sectionBody {display:none;}
.viz {display:block;}
</style>';
$e->output($output);
}
В системных событиях необходимо отметить событие OnManagerWelcomePrerender. Код плагина пожно объединить с кодом плагина hideTreeFrame, тогда плагин будет и скрывать дерево документов и выводить блок с быстрыми ссылками.
Мне показалось удобным использовать тот же чанк managerCode для размещения наших ссылок, чтобы лишний раз не залезать в код плагина, поэтому, я немного переделал плагин. Чтобы придать нашим быстрым ссылкам более читабельный вид, изменим чанк managerCode, добавив в него стили:
<div class="sectionHeader viz">Быстрые ссылки:</div>
<div class="sectionBody viz">
<ul>
<li><a href="/manager/index.php?a=4&pid=2">Создание новой статьи в блоге</a></li>
<li><a href="/manager/index.php?a=4&pid=3">Создание нового проекта в портфолио</a></li>
<li><a href="/manager/index.php?a=4&pid=16">Создание новой новости</a></li>
</ul>
</div>
В результате, главная страница административной панели приняла следующий вид:

Чтобы вывелся блок с сообщениями, достаточно добавить в чанк managerCode следующий плэйсхолдер:
[+MessageInfo+]
А чтобы вывести название сайта, достаточно добавить плэйсхолдер:
[+site_name+]
После всех этих изменений, чанк managerCode станет таким:
<h1>[+site_name+]</h1>
<div class="sectionHeader viz">Быстрые ссылки:</div>
<div class="sectionBody viz">
<ul>
<li><a href="/manager/index.php?a=4&pid=2">Создание новой статьи в блоге</a></li>
<li><a href="/manager/index.php?a=4&pid=3">Создание нового проекта в портфолио</a></li>
<li><a href="/manager/index.php?a=4&pid=16">Создание новой новости</a></li>
</ul>
<br />
[+MessageInfo+]
</div>
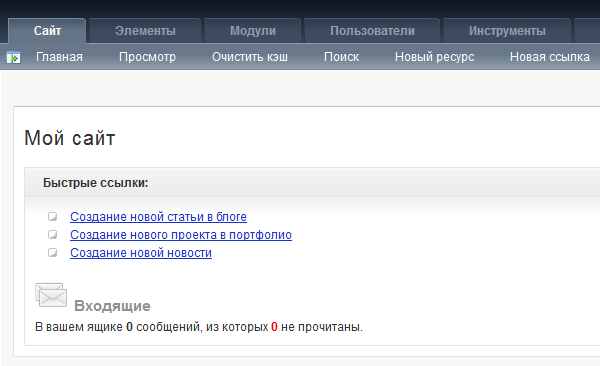
а окончательный вид главной страницы станет таким:

Но и на этом можно не останавливаться, добавив логотип компании или ссылки на другие блоки, к примеру, на управление заказами в интернет-магазине.

