Урок 7 Редактируем чанк COLUMN
Если до этого момента мы редактировали блоки, общие для всех страниц, то сейчас настало время поработать над блоком, который принадлежит только главной странице. Всего таких блока два - COLUMN и WRAPPER. Начнем с блока COLUMN, в котором находятся три колонки с ссылками на ресурсы Инновация, Оптимизация и Анализ. Предлагаю сделать так, чтобы эти блоки менялись местами при перезагрузке сайта. На самом деле, это не лучшее решение для этого блока, так как способно ввести посетителя в заблуждение, но за то, мы научимся выводить блоки в случайном порядке, что в последствии вам может пригодиться в других проектах.
Создаем дочерние ресурсы в папке Главная
Давайте создадим страницы Инновация, Оптимизация и Анализ у себя на сайте. Так как доступ к ним будет только с главной страницы, разместим их внутри ресурса Главная. В дереве ресурсов наводим курсор на Главная и жмем правую кнопку, создаем дочерний ресур Инновация. Заполняем заголовок, расширенный заголовок, описание и выбираем шаблон Внутренняя. В поле Аннотация пишем текст, который будет отображаться на главной странице. Таким же образом создаем еще два ресурса в папке Главная - Оптимизация и Анализ.
Создаем шаблон для вывода двух первых колонок
Раз мы решили делать сайт динамичным, давайте сделаем вывод этого блока автоматическим. Для этих целей мы используем сниппет Ditto. Сниппет Ditto является универсальным инструментом, который позволяет воплотить практически любые желания.
Поясню, что конкренто мы хотим реализовать с помощью Ditto. Мы создадим шаблон для вывода статей в блоке COLUMN, причем мы сможем выводить статьи в случайном порядке. Давайте изучим чанк COLUMN:
<div class="three_column margin_r25 vertical_divider">
<h2> Innovation</h2>
<img src="/assets/templates/templatemo_250_chess/images/barchart.png" alt="innovate" />
<p>In ac libero urna. Suspendisse sed odio ut mi auctor blandit. </p>
<div class="cleaner_h10"></div>
<div class="button float_r"><a href="#">Read more</a></div>
</div>
<div class="three_column margin_r25 vertical_divider">
<h2>Optimization</h2>
<img src="/assets/templates/templatemo_250_chess/images/linechart.png" alt="optimizer" />
<p>Donec lobortis magna at orci blandit ac lobortis ipsum.</p>
<div class="cleaner_h10"></div>
<div class="button float_r"><a href="#">Read more</a></div>
</div>
<div class="three_column">
<h2>Analysis</h2>
<img src="/assets/templates/templatemo_250_chess/images/piechart.png" alt="analysis" />
<p>Nunc mi neque, imperdiet sed interdum eu, laoreet in leo.</p>
<div class="cleaner_h10"></div>
<div class="button float_r"><a href="#">Read more</a></div>
</div>
Этот чанк состоит из трех блоков, причем два первых блока одинаковые. Давайте создадим чанк column_tpl и поместим в него следующий код:
<div class="three_column margin_r25 vertical_divider">
<h2> Innovation</h2>
<img src="/assets/templates/templatemo_250_chess/images/barchart.png" alt="innovate" />
<p>In ac libero urna. Suspendisse sed odio ut mi auctor blandit. </p>
<div class="cleaner_h10"></div>
<div class="button float_r"><a href="#">Read more</a></div>
</div>
Этот чанк послужит шаблоном для вывода двух первых колонок. Чтобы он стал шаблоном, необходимо добавить в чанк плэйсхолдеры Ditto. Они похожи на специальные теги, только при их вызове вместо звездочек пишут плюсы:
<div class="three_column margin_r25 vertical_divider"> <h2>[+pagetitle+]</h2> <img title="[+pagetitle+]" src="[+column_img+]" alt="[+pagetitle+]" /> <p>[+introtext+]</p> <div class="cleaner_h10"></div> <div class="button float_r"><a href="[~[+id+]~]">Читать дальше</a></div> </div>
Где:
[+pagetitle+] - заголовок документа
[+column_img+] - TV-параметр, в котором будет содержаться иконка (мы его создадим позже)
[+introtext+] - аннотация
[~[+id+]~] - ссылка на статью
Создаем шаблон для вывода третьей колоноки
Теперь создадим шаблон для последней, третьей колонки. Создаем чанк column_tpl_last и поместим в него следующий код:
<div class="three_column">
<h2>Analysis</h2>
<img src="/assets/templates/templatemo_250_chess/images/piechart.png" alt="analysis" />
<p>Nunc mi neque, imperdiet sed interdum eu, laoreet in leo.</p>
<div class="cleaner_h10"></div>
<div class="button float_r"><a href="#">Read more</a></div>
</div>
Добавляем плэйсхолдеры:
<div class="three_column"> <h2>[+pagetitle+]</h2> <img title="[+pagetitle+]" src="[+column_img+]" alt="[+pagetitle+]" /> <p>[+introtext+]</p> <div class="cleaner_h10"></div> <div class="button float_r"><a href="[~[+id+]~]">Читать дальше</a></div> </div>
Делаем вызов Ditto
Теперь удаляем все из чанка COLUMN и помещаем в этот чанк вызов Ditto:
[!Ditto? &parents=`1` &tpl=`column_tpl` &tplLast=`column_tpl_last` &randomize=`1` &display=`3`!]
Где:
&parents=`1` - папка в которой лежат документы, обрабатываемые дитто
&tpl=`column_tpl` - шаблон вывода документов
&tplLast=`column_tpl_last` - шаблон вывода последнего документа
&randomize=`1` - включаем случайный выбор документов
&display=`3` - количество выводимых документов
Создаем TV-параметр для иконок
Остался последний штих. Необходимо создать TV-параметр, в котором будут содержаться иконки для наших статей.
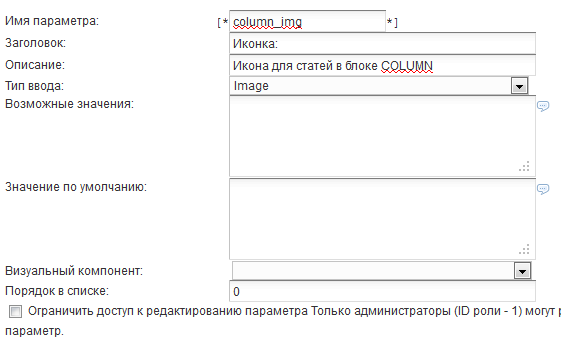
Идем в Элементы >> Управление элементами >> TV-параметры и создаем новый параметр с названием column_img с типом вывода image.
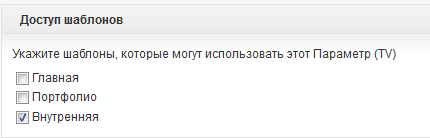
Теперь нужно выбрать шаблоны, к которым этот параметр будет относиться, в нашем случае шаблон Внутренняя.
Сохраняем параметр. Теперь, надо зайти в ресурсы Инновация, Оптимизация и Анализ и выбрать для каждого из них иконки.
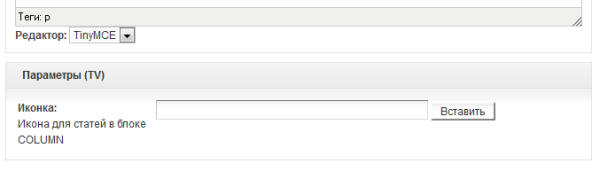
Если вы прокрутите вниз страницу редактирования ресурса, то увидите, что в низу появилось новое окошко:
Это как раз и есть параметр, который мы добавили. Нажимаем на вставить и добавляем наши иконки, которые лежат в папке C:/xampp/htdocs/site/www/assets/templates/templatemo_250_chess/images/. Проделываем это для каждой страницы.
Наш блок из трех колонок на главной странице готов. Если вы несколько раз обновите страницу, то заметите, как блоки меняются местами. Если в папку Главная добавить еще документы, то Ditto будет случайным образом выбирать из всех документов только три и ставить их в произвольном порядке.