Урок 2 Установка MODX Evolution
MODX Evolution (читается как модэкс) - система управления содержимым сайта с открытым исходным кодом. Распространяется совершенно бесплатно. MODX Evolution подойдет для сайта практически любой сложности, будь то сайт-визитка на три страницы или интернет-магазин на несколько тысяч единиц товара. Что самое приятное, для MODx не требуется изобретать какие-то специальные шаблоны, подойдет самый обычный HTML-CSS шаблон. Административная панель в MODx мультиязычна и русский язык в ней представлен. До недавнего времени одним из недостатков MODx было отсутствие какой-либо внятной документации на русском языке. Но с ростом популярности системы, этот недостаток уходит в прошлое.
Более подробно с модексом мы познакомимся на следующем уроке. Сейчас же мы займемся ее установкой.
Установка MODX Evolution
Скачиваем MODX Evolution по этой ссылке:
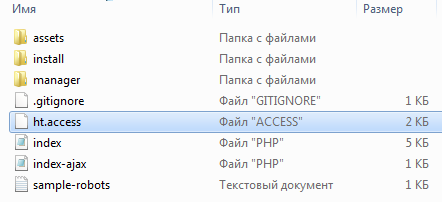
На момент написания урока последней версией была 1.0.5. Распаковываем архив и помещаем содержимое папки modx-1.0.5 в папку C:/xampp/htdocs/site/www/. Вот что у вас после этого должно быть в папке www:
Файл ht.access надо переименовать в .htaccess, да-да, именно так, чтобы точка оказалась впереди. Сделать это в проводнике не получится, но с помощью файлового менеджера, такого как Total Commander это вполне возможно.
Запускаем XAMPP, если он не был запущен, и в адресной строке браузера пишем: http://site/ и жмем Enter. В окне браузера должно появиться приглашение к инсталяции:
Кликаем по install now.
Выбираем русский язык, далее «Next»
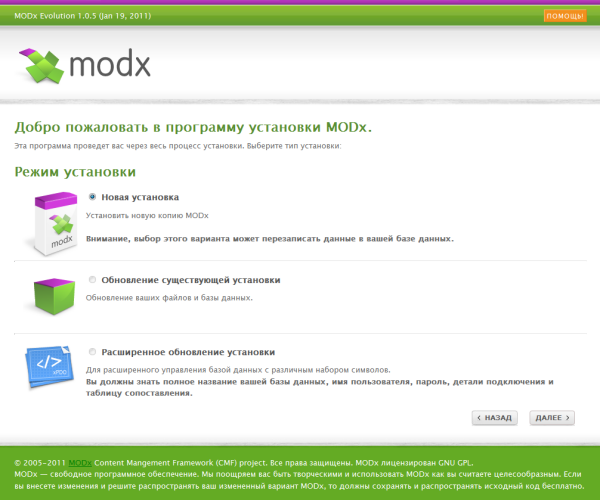
У нас новая установка, поэтому оставляем как есть, жмем «Далее»
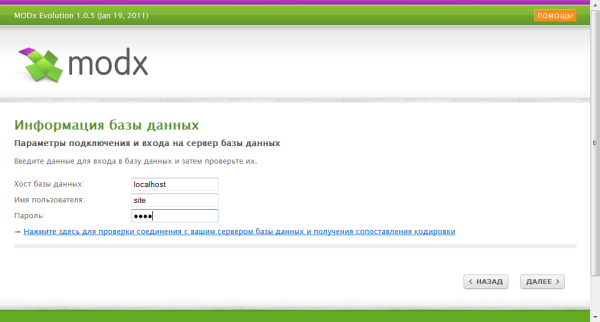
Здесь мы указываем наш хост, имя пользователя и пароль. Хост у нас localhost, а пользователь и пароль у нас site, помните мы создавали их на прошлом занятии? Теперь надо проверить, правильно ли мы все ввели, поэтому нажимаем на синюю ссылку «Нажмите здесь для проверки соединения с вашим сервером базы данных и получения сопоставления кодировки».
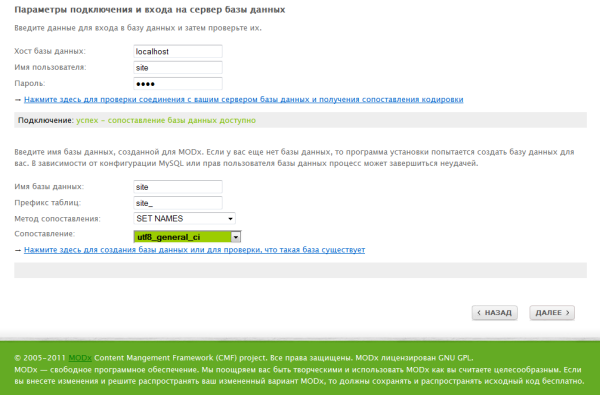
Теперь нам надо ввести имя базы данных и префикс для таблиц, а также метод сопоставления и кодировку. Жмем на «Нажмите здесь для создания базы данных или для проверки, что такая база существует».
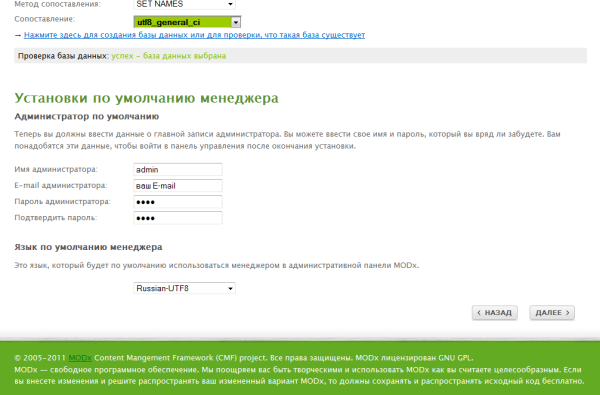
Теперь вводим имя администратора, можно оставить admin, E-mail администратора, пароль и выбираем язык для административной панели. Пока вы находитесь на локальном компьютере, пароль можно использовать самый простой, но не забудьте его поменять перед тем, как выложите на хостинг. Это одна из прорех в безопасности. Вот теперь жмем «Далее».
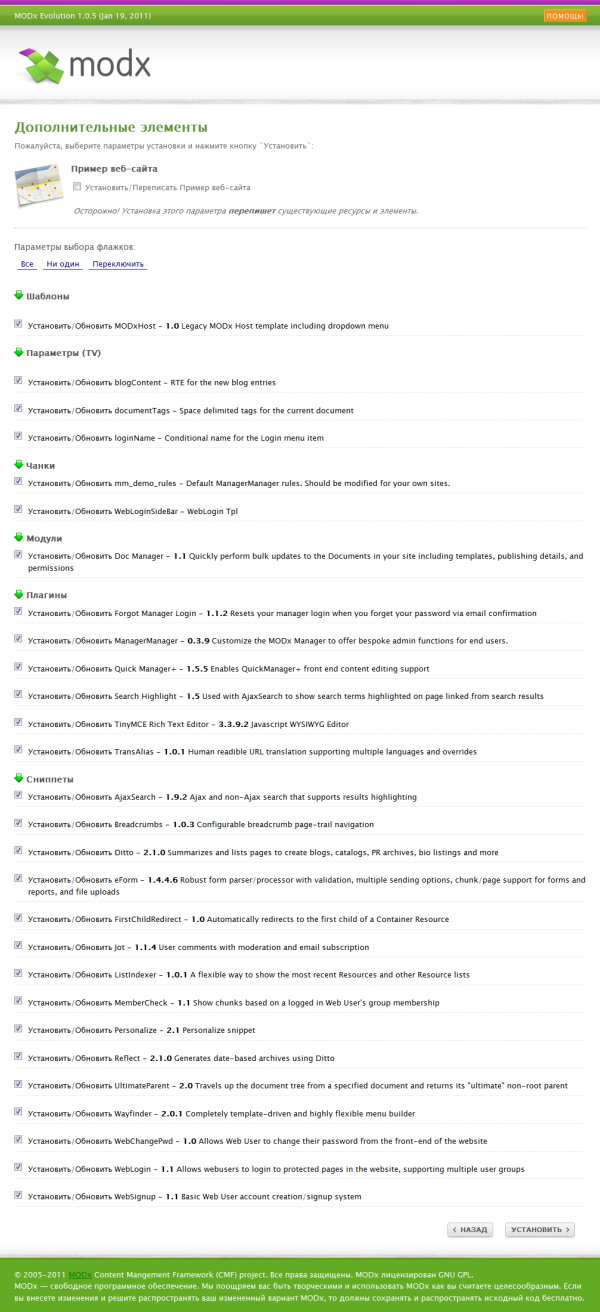
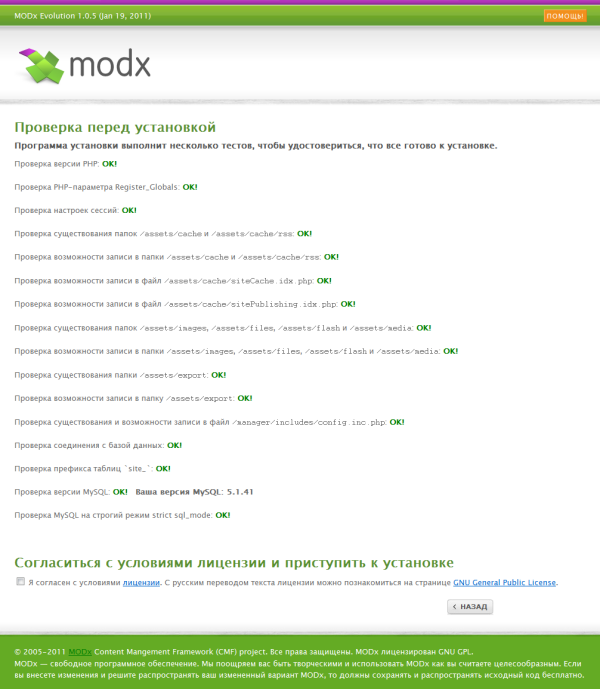
Перед нами список компонентов, которые будут установлены. В последствии, вы можете здесь выбирать только то, что необходимо для вашего проекта, сейчас же оставляем все по умолчанию и жмем «Установить».
Здесь от нас требуется только поставить галочку о согласии с условиями лицензии. Жмем «Установить».
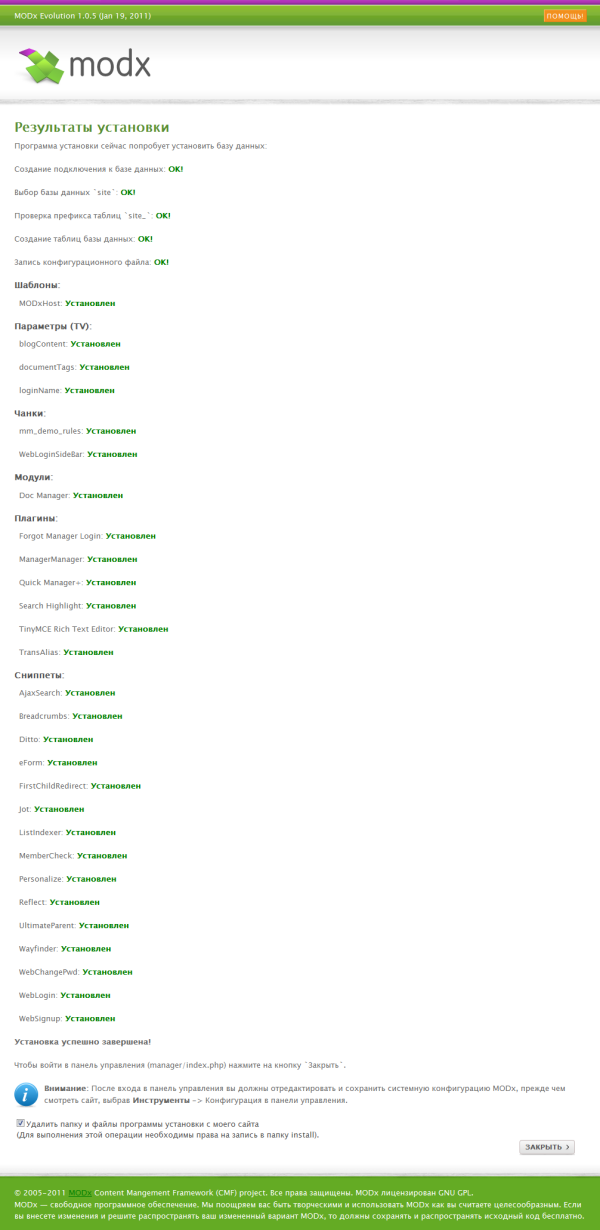
На этом установка MODX Evolution завершена. Не забываем оставить галочку на «Удалить папку и файлы программы установки с моего сайта», установочные файлы нам больше не нужны. Жмем «Закрыть».
После этого должно загрузиться окно доступа в административную панель.
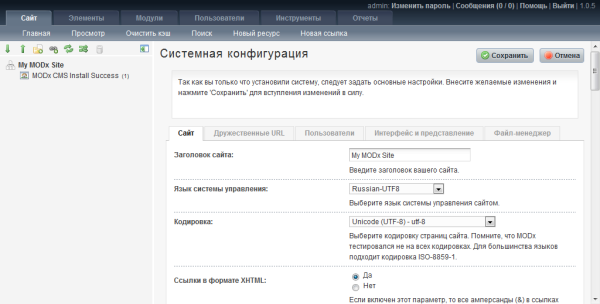
Если по каким-то причинам этого не произошло, то адрес доступа в административную панель такой: http://site/manager/. По этой ссылке мы и будем попадать в нашу установленную CMF. Вводим имя администратора и пароль, который мы указывали при установке MODx и попадаем в админ панель на страницу «Системная конфигурация». Нам необходимо провести некоторые настройки.
Настройка MODx Evolution
Перед нами пять закладок.
Начинаем с закладки «Сайт».
Заголовок сайта: Здесь вводим название нашего сайта, к примеру - «Мой сайт».
Язык системы управления: оставляем русский.
Кодировка: utf-8
Ссылки в формате XHTML: оставляем как есть
Первая страница: оставляем 1, так как у нас это будет главная страница сайта
Страница ошибки '404': оставляем пока 1, но запоминаем где это меняется, если будем создавать страницу для этой ошибки.
Страница 'Доступ запрещен': оставляем пока 1, как и в предыдущем случае.
Статус сайта: оставляем Онлайн
Страница 'Сайт недоступен': оставляем пустым
Сообщение о недоступности сайта: пока не меняем
Регистрировать посещения: оставляем Нет
Количество лучших показателей: оставляем 10
Автоматическое назначение шаблона - Советую выбрать Соседний, это удобно, когда в одной папке лежат страницы с одинаковыми шаблонами.
Шаблон по умолчанию: оставляем как есть, но когда у нас будут разнообразные шаблоны, можем вернуться и поменять.
'Публиковать' по умолчанию: Говорим Да
'Кэшируемый' по умолчанию: Да
'Доступен для поиска' по умолчанию: Да
'Индексация меню' по умолчанию: Да
Типы содержимого (Content-Type): Здесь можно добавлять типы контента, если это понадобится, пока не трогаем
Разница во времени: - после того, как вы разместите свой сайт на хостинге, время на сайте будет по умолчанию соответствовать тому времени, которое усиановлено на сервере хостера. Этот сервер, к примеру, может находиться в Америке, а вы сами в Европе. Чтобы ликвидировать эту разницу и нужна эта поправка. Пока не трогаем. Но запоминаем, где это меняется.
Тип сервера: оставляем http
Проверять серверные заголовки HTTP_REFERER? Оставьте Да
Лента RSS новостей - оставьте как есть.
Закладка Дружественные URL
Суффикс для дружественных URL: оставляем .html
Использовать псевдонимы в URL: Да
Использовать вложенные URL: Нет, но тут стоит пояснить почему. К примеру, у вас на сайте есть папка «Новости», а в этой папке каждая новость имеет отдельную страницу. Если включить вложенные URL то путь в адресной строке браузера к каждой новости будет выглядеть так: мой_сайт.ру/новости/новость.html, если же вложенные URL будут отключены, то путь станет короче: мой_сайт.ру/новость.html. Так вот, для поисковых машин, чем короче путь к странице, тем она считается значительнее. Но если потребуется включить вложенные url, запоминаем где это меняется.
Разрешить повторяющиеся псевдонимы: оставляем Нет
Автоматически генерировать псевдоним: Да, нам не придется каждый раз придумывать псевдонимы к страницам, они будут формироваться автоматически из заголовка страницы с помощью плагина TransAlias.
Закладка Пользователи
Закладка Интерфейс и представление
Шаблон системы управления: оставляем как есть, так как имеем пока только один шаблон
Показывать предупреждения - всем
Режим щелчка мышью на ресурсе - ставим Редактировать, лично мне не удобно дважды кликать на ресурсе, чтобы приступить к его редактированию, а кликать на ресурсе, чтобы его обозреть нам вряд ли понадобится.
Запоминать вкладки - Да
Показывать защищенные ресурсы в дереве сайта: Нет, это пригодится, когда будет несколько групп пользователей с разными правами.
Показывать вкладку с META-тегами и ключевыми словами - Нет, этот инструмент не очень удобен в использовании, мы решим вопрос с ключевыми словами более простым методом
Смещение лет: оставляем -10
Формат даты: оставляем как есть
Количество записей протокола: 100
Период проверки почты: 60 сек
Количество сообщений: 30
Количество результатов: 20
Переписывать пути для браузера? Да
Включить файл-менеджер: Да
Веб-пользователи? Нет
Путь к файлам: Автоматически путь должен прописаться таким: C:/xampp/htdocs/site/www/assets/, но если вы решили использовать другую папку, например, в корне сайта, то необходимо проверить, какой путь прописан в этом пункте
URL к файлам: assets/
Разрешенные к загрузке изображения: Здесь список файлов, которые разрешены к загрузке через файл-менеджер. Если потребуется загружать через файл-менеджер не указанные здесь файлы, то просто добавьте необходимое расширение
Разрешенные к загрузке медиа-файлы: Аналогично предыдущему пункту
Разрешенные к загрузке flash-файлы: Аналогично предыдущим двум пунктам
Использовать транслитерацию при загрузке файлов. У меня стоит Нет, так как я не загружаю файлы с русскими названиями, но вообще, это удобно, если вы хотите загрузить большое количество, к примеру, фотографий, а отслеживать названия фотографий лень, то смело выбирайте Да
Использовать HTML-редактор: Да, это облегчает работу с контентом
Редактор: В MODx встроен редактор TinyMCE, на мой взгляд, он вполне удобен, но если у вас возникнет желание заменить редактор на другой, то это меняется здесь. Выбираем TinyMCE.
Язык фронтенд-редактора: Думаю, что русский язык будет нам в самый раз
Путь к CSS файлу: Оставляем пустым
Настройки TinyMCE
Тема WYSIWYG-редактора: Попробуйте несколько разных тем, чтобы понять чем они отличаются друг от друга и какая из них содержит только те инструменты, которые вы будете использовать в процессе редактирования контента. Все они отличаются только набором инструментов. Для простого редактирования подойдет «Редактор контента», наиболее полный набор инструментов в теме «full», «Индивидуальная» позволяет настроить редактор самостоятельно. Если вы не знаете какую выбрать, выберите «full», в процессе работы вы очень скоро поймете, какие инструменты вам не нужны, а какими вы пользуетесь постоянно.
Индивидуальные плагины: настройка «Индивидуальной» темы.
Индивидуальные кнопки: это настройка кнопок в «Индивидуальной» теме, где Row1-Row4 - номер строки, в которой находится та или иная кнопка.
Селекторы CSS: оставляем пустым.
Закладка Файл-менеджер
Разрешенные к загрузке файлы: Аналогично такому же пункту в предыдущей закладке.
Максимальный размер загрузки: Здесь можно ограничивать размер файлов, разрешенных к загрузке.
Права на новый файл: Оставляем 0644.
Права на новую папку: Оставляем 0755
На этом настройка конфигурации закончена. Жмем «Сохранить».
Настройка плагина TransAlias
Теперь нам надо настроить плагин TransAlias для автоматической генерации псевдонимов. Вверху админ-панели находим вкладку Элементы, далее Управление элементами, на странице Управление элементами находим вкладку Плагины, ищем здесь TransAlias. Выбрав TransAlias попадаем на страницу редактирования плагина, заходим на вкладку Конфигурация, в параметре Trans table выбираем russian. Жмем на Сохранить. Плагин настроен. Теперь он будет автоматически переводить заголовки наших страниц в транслит. Например, заголовок нашей страницы Контакты, плагин автоматически создаст для нее псевдоним kontaktyi и когда посетители попадут на эту страницу, в окне браузера отразится http://site.ru/kontaktyi.html. Если плагин отключить, то путь к странице примет вид http://site.ru/11.html где 11 (у вас может быть другой id) это id страницы, который указан в скобках рядом с названием нашего документа, который присваивается в момент создания документа.
На этом настройка MODx завершена. Следующий урок мы посвятим знакомству с MODx Evolution и ее особенностями.