Урок 12 Форма обратной связи. Сниппет eForm
У нас осталась только одна страница, которую мы еще не переделали. Это страница Контакты. Здесь у нас помимо контактной информации будет расположена форма обратной связи. В MODx существует специальный сниппет для создания такой формы - eForm. Давайте сначала рассмотрим из чего вообще может состоять форма обратной связи.
1. В первую очередь, это сама форма с полями ввода Имени, Почтового адреса, Темы сообщения и самого Сообщения. Для защиты от спама следует добавить капчу - форму для ввода кода со сгенерированного изображения. Необходимо еще включить проверку правильности ввода информации.
2. Уведомление посетителя об отправке сообщения.
3. Форма отправленного сообщения, которое придет на почту.
Создаем чанк с шаблоном формы обратной связи
Прежде, чем создавать чанк с шаблоном для формы обратной связи, давайте изучим код, которым описывается эта форма в нашем шаблоне. Открываем в Notepad++ файл contact.html который лежит в папке C:/xampp/htdocs/site/www/assets/templates/templatemo_250_chess/. Это будут строки со 135 по 159 включительно. Как видим, это контейнер с id="contact_form", в котором находится наша форма. Беря за основу этот код, создаем новый чанк form-tpl и добавляем необходимые нам плэйсхолдеры:
<div id="contact_form">
<h3>Обратная связь</h3>
[+validationmessage+]
<form method="post" action="[~[*id*]~]">
<input type="hidden" name="formid" value="Send" />
<label for="author">Ваше имя</label> <input type="text" id="author" name="author" class="required input_field" eform="Имя::1" />
<div class="cleaner_h10"></div>
<label for="email">Email:</label> <input type="text" id="email" name="email" class="validate-email required input_field" eform="Адрес электронной почты:email:1" />
<div class="cleaner_h10"></div>
<label for="otdel">Тема сообщения</label>
<select name="otdel" class="input_field">
<option value="1">Запрос информации</option>
<option value="2">Техническая поддержка</option>
<option value="3">Предложение</option>
</select>
<div class="cleaner_h10"></div>
<label for="text">Текст сообщения</label> <textarea id="text" name="text" rows="0" cols="0" class="required" eform="Текст сообщения:html:1"></textarea>
<div class="cleaner_h10"></div>
<p>Введите этот код:
<img src="[+verimageurl+]" alt="Код проверки" border="0"/></p>
<input type="text" class="vericodeform input_field" name="vericode" /><br /><br />
<input type="submit" class="submit_btn" name="submit" id="submit" value=" Отправить " />
<input type="reset" class="submit_btn" name="reset" id="reset" value=" Сбросить " />
</form>
</div>
Где [+validationmessage+] - отвечает за вывод сообщений об ошибке заполнения при отправке формы.
action="[~[*id*]~] - указывает, что обработчиком формы будет та страница, на которой вызван сниппет. Вместо [~[*id*]~] MODx подставит URL текущего документа.
<input type="hidden" name="formid" value="Send" /> указывает идентификатор формы, который мы укажем при вызове сниппета.
label accesskey - устанавливает доступ к элементам формы с помощью горячих клавиш.
eform="Адрес электронной почты:email:1" - описывает поле для ввода почтового адреса, указывает тип вводимых данных и делает это поле обязательным для заполнения. Вообще, шаблон для заполения этого параметра следующий: eform="[описание поля]:[тип вводимых данных]:[обязательное ли поле]:[сообщение об ошибке ввода]:[правило проверки ввода]". Но нам достаточно только трех значений. Аналогично этому параметру заполяется eform="Имя::1".
[+verimageurl+] отвечает за вывод капчи.
Создаем чанк с уведомлением посетителя об отправке сообщения
Создаем чанк thank-tpl и в его содержимое помещаем следующий код:
<strong>Спасибо, что воспользовались формой обратной связи на нашем сайте.</strong>
<p>Ваше сообщение будет рассмотрено в кротчайшие сроки, и, если оно требует ответа, Вы обязательно его получите.</p>
<p>Отправленная информация:</p>
<ul>
<li><b>Ваше имя:</b> [+author+]</li>
<li><b>Ваш e-mail:</b> [+email+]</li>
<li><b>Текст сообщения:</b> [+text+]</li>
</ul>
Создаем чанк с формой отправленного сообщения
Создаем чанк report-tpl и в его содержимое помещаем следующий код:
<p>Это сообщение было отправлено посетителем по имени [+author+] с помощью формы обратной связи. </p>
<table>
<tr valign="top"><td><b>Имя:</b></td><td>[+author+]</td></tr>
<tr valign="top"><td><b>Email:</b>:</td><td>[+email+]</td></tr>
<tr valign="top"><td><b>Сообщение:</b></td><td>[+text+]</td></tr>
</table>
<p>Вы можете использовать эту ссылку для ответа: <a href="mailto:[+email+]?subject=RE:[+subject+]">[+email+]</a></p>
В этом чанке, как и в предыдущем, вся введенная пользователем информация передается с помощью плейсхолдеров вида [+author+]. При этом название каждого плейсхолдера совпадает со значением атрибута «name» соответствующего поля в чанке с формой обратной связи (name="author", name="email" name="text").
Создаем чанк с вызовом формы обратной связи
Создаем чанк с именем form и помещаем туда конструкцию:
[!eForm? &formid=`Send` &tpl=`form-tpl` &to=`info@site.ru,support@site.ru,requests@site.ru` &mailselector=`otdel` &report=`report-tpl` &thankyou=`thank-tpl` &vericode=`1` &subject=`Сообщение с моего сайта`!]
Где &formid=`Send`- идентификатор формы, который мы указывали в чанке form-tpl
&tpl=`form-tpl` - шаблон для формы обратной связи
&to=`info@site.ru,support@site.ru,requests@site.ru` - адрес Email для отправки информации
&mailselector=`otdel` - устанавливает поле формы, которое будет использоваться при выборе единственного адреса из списка адресов разделенных запятой (,) в параметре &to. В нашем случае это выпадающий список <select name="otdel"> в чанке form-tpl, где otdel принимает значения 1,2 или 3, в зависимости от выбранной посетителем темы.
&report=`report-tpl` - шаблон отправляемой информации
&thankyou=`thank-tpl` - сообщение выводимое после отправки данных
&vericode=`1` - включает код проверки. Шаблон должен содержать поле для проверки и плэйсхолдер [+vericode+].
&subject=`Сообщение с моего сайта` - тема отправляемого сообщения
Помещаем вызов формы обратной связи в шаблон
Создаем чанк contacty, в который помещаем следующий код:
<div class="cleaner_h40"></div>
<div class="two_column float_l">
<h6>Наш адрес</h6>
ХХХХХХХХХХХХХХХХХХХХХХХХ <br />
ХХХХХХХХХХХХХХХХХХХХХХХХ<br />
ХХХХХХХХХХХХХХХХХХХХХХХХ<br />
<br />
Email: хххххх@хххххх.ххх</div>
<div class="two_column float_r">
<h6>Дополнительный офис</h6>
ХХХХХХХХХХХХХХХХХХХХХХХХ <br />
ХХХХХХХХХХХХХХХХХХХХХХХХ<br />
ХХХХХХХХХХХХХХХХХХХХХХХХ<br />
<br />
Email: хххххх@хххххх.ххх</div>
<div class="cleaner_h50"></div>
{{form}}
На странице Контакты помещаем вызов чанка contacty:
{{contacty}}
Изменяем стили
Находим в файле со стилями описание наших кнопок:
#contact_form form .submit_btn {
margin-left: 108px;
padding: 5px 10px;
background: #cecece;
border: 1px solid #888888;
}
Из-за того, что мы вставили русские надписи к кнопкам Отправить и Сбросить, они сдвинулись. Еще мне не нравится, что при наведении курсора на кнопку, вид курсора не изменяется, я хочу это исправить. За одно, давайте сделаем так, чтобы кнопка меняла цвет при наведении курсора. Ну и сдвинем капчу вправо. Итак, вместо описания стиля, который я привел выше мы вставим вот что:
#contact_form form .submit_btn {
margin-left: 55px; /*Изменяем левый отступ у кнопок*/
padding: 5px 10px;
background: #cecece;
border: 1px solid #888888;
}
#contact_form form .submit_btn:hover {
margin-left: 55px;
padding: 5px 10px;
background: #505050; /*Указываем цвет кнопки при наведении курсора*/
border: 1px solid #888888;
color: #fff; /*Меняем цвет текста*/
cursor: pointer; /*Изменяем вид курсора*/
}
#contact_form form img {
padding: 0 0 0 90px; /*Сдвигаем вправо картинку с кодом*/
}
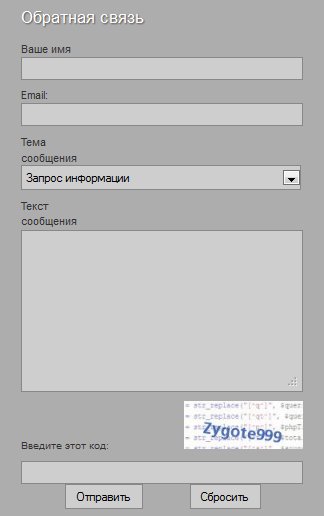
Если все сделали правильно, форма примет следующий вид:
Теперь пробуем заполнить форму и отправить письмо. Так как мы используем локальный сервер, все поступающие письма можно посмотреть в папке C:\xampp\tmp\sendmail\. Помните, мы создавали эту папку при установке XAMPP?
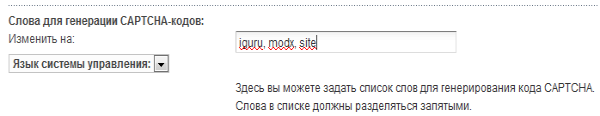
Можно задать свой список слов для генерации в капче, делается это на странице системной конфигурации Инструменты >> Конфигурация >> Пользователи >> Слова для генерации CAPTCHA-кодов:
На этом интеграция дизайна нашего сайта в MODx полностью завершена. Осталось выложить наш сайт на каком-нибудь хостинге. Этим мы займемся на следующем уроке.
При создании этого урока использованы материалы с сайта efimov.ws